Material Design UI Kit [Free] free psd UI Download
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Matta Material design UI Kit CSForm
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

Material You UI Kit Adobe Xd
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

The best Adobe XD UI kits (free and premium)
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Adobe XD Google Material UI Kit Nextflow
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

Material ui examples, material design ui kit xd
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
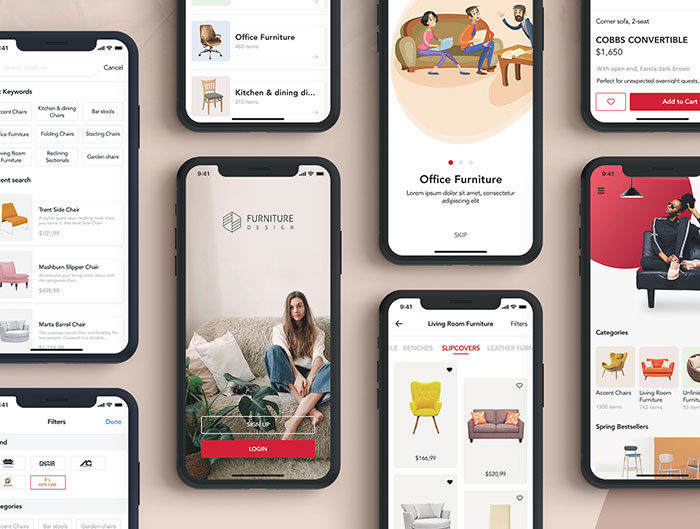
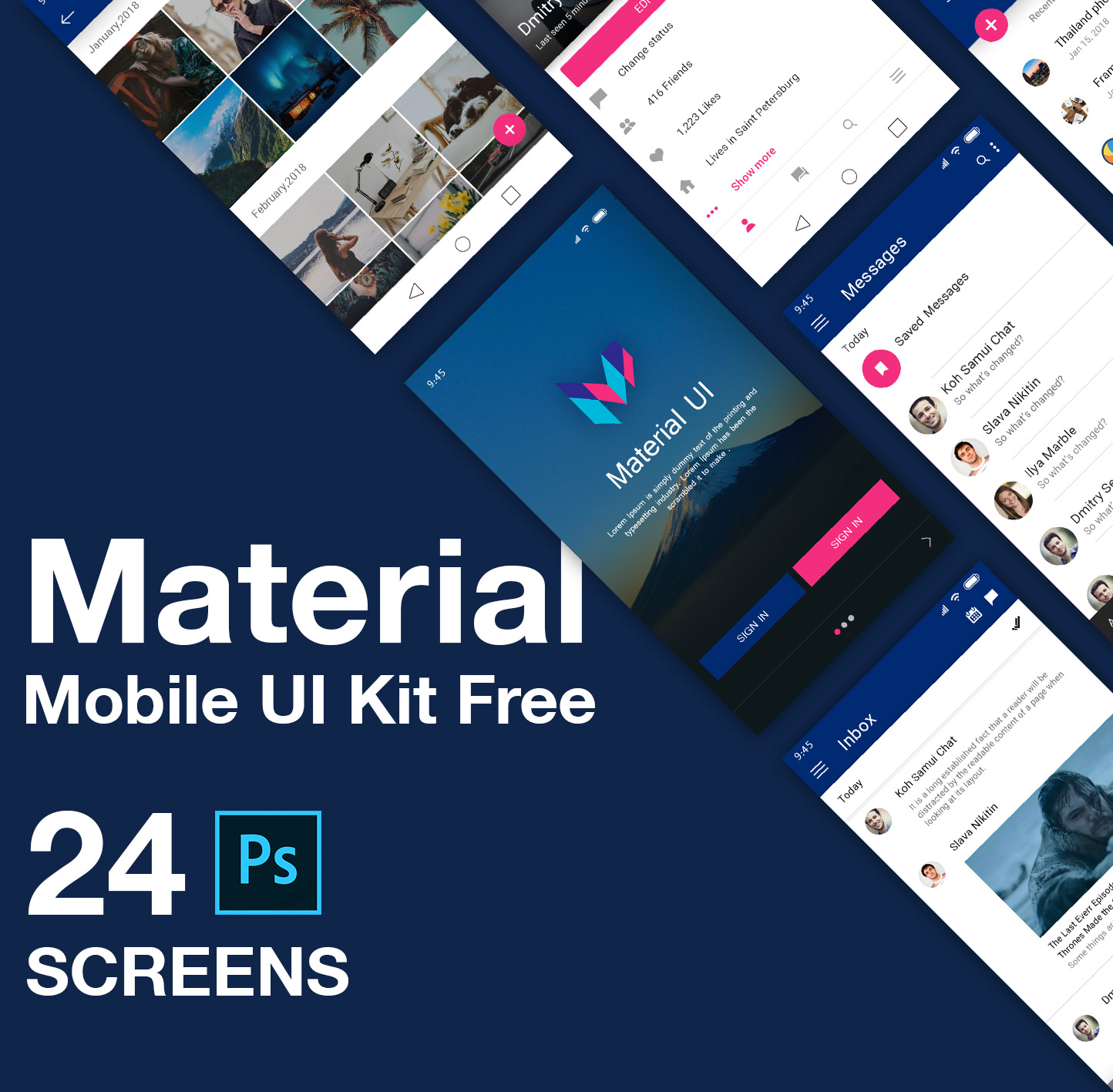
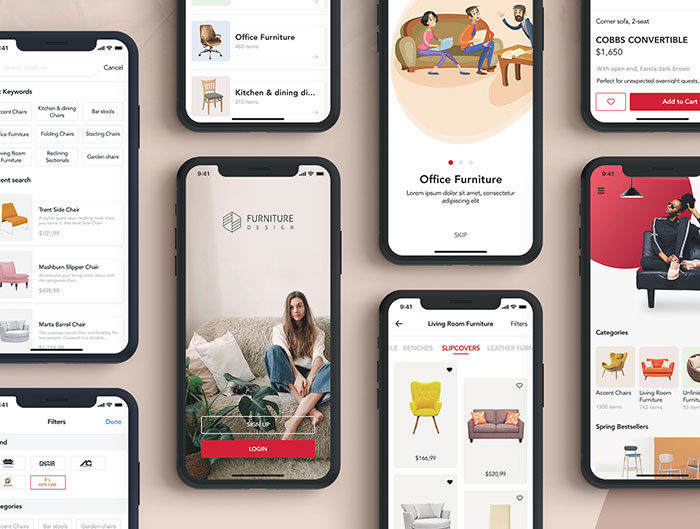
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9NYXRlcmlhbC1VSS1LaXQtUHJldmlldy0xLmpwZw&q=90&enlarge=true&h=1036&w=1600" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-kit-medialoot.webp';"><br><h3>Material UI Kit — Medialoot</h3><p>Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu</p><img src ="https://sketchfav.com/imgs/free-adobe-xd-templates/0x0_ui-kit-material-design-u24.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-material-design-ui-kit-modèles-adobe-xd-gratuits-télécharger-la-ressource-sketch.webp';"><br><h3>Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch</h3><p>Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.</p><img src ="https://adobexdelements.com/wp-content/uploads/2019/10/material-ui-kit-768x576.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-android-ui-kits-adobe-xd-elements.webp';"><br><h3>Adobe XD Android UI Kits Adobe XD Elements</h3><p>app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.</p><img src ="https://freebiefy.com/wp-content/uploads/2020/07/Free-iOS-14-Ui-Kit-for-Adobe-XD-Freebiefy-com.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=download-the-free-ios-14-ui-kit-for-adobe-xd-freebiefy.webp';"><br><h3>Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy</h3><p>The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.</p><img src ="https://adobexdelements.com/wp-content/uploads/2020/12/adobe-xd-google-material-design.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=google-material-design-light-theme-ui-kit-free-xd-resource-adobe-xd-elements.webp';"><br><h3>Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://oxpuri.best/nl/efteling-hotel-foto-s.html">Efteling Hotel Foto S</a></li><li><a href="https://oxpuri.best/nl/how-long-is-the-weeknd-concert-2023.html">How Long Is The Weeknd Concert 2023</a></li><li><a href="https://oxpuri.best/nl/te-koop-bmw-z1.html">Te Koop Bmw Z1</a></li><li><a href="https://oxpuri.best/nl/museum-antwerpen-schone-kunsten.html">Museum Antwerpen Schone Kunsten</a></li><li><a href="https://oxpuri.best/nl/butterfly-line-art.html">Butterfly Line Art</a></li><li><a href="https://oxpuri.best/nl/kurt-perez-the-blacklist.html">Kurt Perez The Blacklist</a></li><li><a href="https://oxpuri.best/nl/maak-je-geen-zorgen-over-de-dag-van-morgen.html">Maak Je Geen Zorgen Over De Dag Van Morgen</a></li><li><a href="https://oxpuri.best/nl/berends-en-slump.html">Berends En Slump</a></li><li><a href="https://oxpuri.best/nl/lubach-en-alexia.html">Lubach En Alexia</a></li><li><a href="https://oxpuri.best/nl/gezond-recept-rijst.html">Gezond Recept Rijst</a></li><li><a href="https://oxpuri.best/nl/plantenbak-steigerhout-maken.html">Plantenbak Steigerhout Maken</a></li><li><a href="https://oxpuri.best/nl/ik-ga-naar-de-basisschool.html">Ik Ga Naar De Basisschool</a></li><li><a href="https://oxpuri.best/nl/suprise-ideeen-jongen.html">Suprise Ideeen Jongen</a></li><li><a href="https://oxpuri.best/nl/origineel-kraamcadeau-meisje.html">Origineel Kraamcadeau Meisje</a></li><li><a href="https://oxpuri.best/nl/pride-and-prejudice-fanfic.html">Pride And Prejudice Fanfic</a></li><li><a href="https://oxpuri.best/nl/netherlands-vs-costa-rica.html">Netherlands Vs Costa Rica</a></li><li><a href="https://oxpuri.best/nl/hoe-lang-bestaat-lego.html">Hoe Lang Bestaat Lego</a></li><li><a href="https://oxpuri.best/nl/jeanette-adair-bradshaw.html">Jeanette Adair Bradshaw</a></li><li><a href="https://oxpuri.best/nl/roble-en-ingles.html">Roble En Ingles</a></li><li><a href="https://oxpuri.best/nl/cadeau-voor-moeder-50-jaar.html">Cadeau Voor Moeder 50 Jaar</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://sualle.best'>Oxpuri Best</a> - <a href="https://oxpuri.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>