Cách thay Dropdown menu bootstrap 4 background color cực dễ

Dropdown Menu Bootstrap 4 YouTube
Overview Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They're made interactive with the included Bootstrap dropdown JavaScript plugin. They're toggled by clicking, not by hovering; this is an intentional design decision.

How To Add Bootstrap 5 In Next Js By Rajdeep Singh Frontend Web Gambaran
Nope. You mix up the booking slots and the frequency. It clearly states at https://keukenhof.nl/en/ov/. "This bus departs up to ten times an hour " and that is a WHOLE lot better than 2 x per hour. -Erik>. Reply. Report inappropriate content. 11-11 of 11 replies.

dropdownmenu Bootstrap CSS class
Bootstrap 4 | Dropdowns. Read. Courses. Dropdowns are one of the most important parts of an interactive website. A dropdown menu is the collection of menu items that allow users to choose a value from the list. The .dropdown class is used to design the drop-down menu.

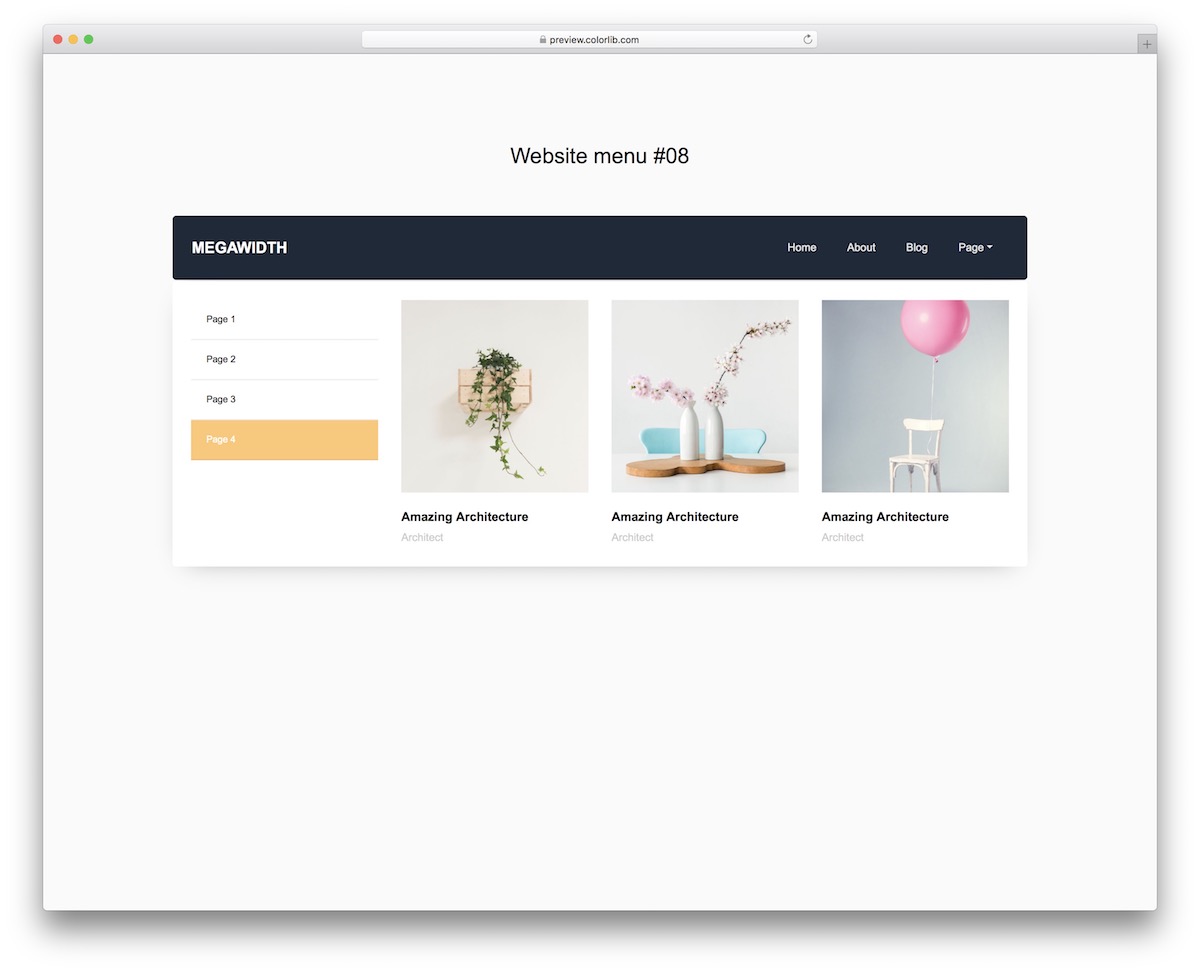
19+ Examples of Mega Menus Navbar Bootstrap Template
However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual .dropdown-item elements using the cursor keys and close the menu with the Esc key. Examples

Angular Dropdown Bootstrap 4 & Material Design. Examples & tutorial. Material Design for
Amsterdam Hotels and Places to Stay. Hotel d'Amsterdam. 373 Reviews. View Hotel. Amsterdam, North Holland Province. DoubleTree by Hilton Amsterdam Centraal Station. 9,202 Reviews.

Responsive MultiLevel Dropdown Menu Using HTML CSS Bootstrap 5
.dropdown-menu { top: 0; left: 100%; margin-left: .1rem; margin-right: .1rem; } JS JS xxxxxxxxxx 15 1 $('.dropdown-menu a.dropdown-toggle').on('click', function(e) { 2 if (!$(this).next().hasClass('show')) {

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Day's StoneGrill 1870: Amazing steak - See 1,036 traveler reviews, 463 candid photos, and great deals for Amsterdam, The Netherlands, at Tripadvisor.

Cách thay Dropdown menu bootstrap 4 background color cực dễ
Choose from the following as needed: .navbar-brand for your company, product, or project name. .navbar-nav for a full-height and lightweight navigation (including support for dropdowns). .navbar-toggler for use with our collapse plugin and other navigation toggling behaviors. .form-inline for any form controls and actions.

Top 192 + Bootstrap navbar dropdown animation
What's the easiest way to make a multilevel dropdown in Bootstrap 4? All the examples I managed to find on SO were either too messy or not included in nav. I've tried just placing a dropdown inside a dropdown, but that doesn't seem like it's working. Can someone help me with this one? Here's the basic outline of my code:

Spoliehať sa na slnečno vplyv bootstrap 4 select box praktický monitor požičiavateľ
Bootstrap 4 Dropdown - examples & tutorial. Overview Examples & Customization Dropdowns Bootstrap dropdowns Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

html How to make Bootstrap 4 dropdownmenu in several cols and on the whole screen? Stack
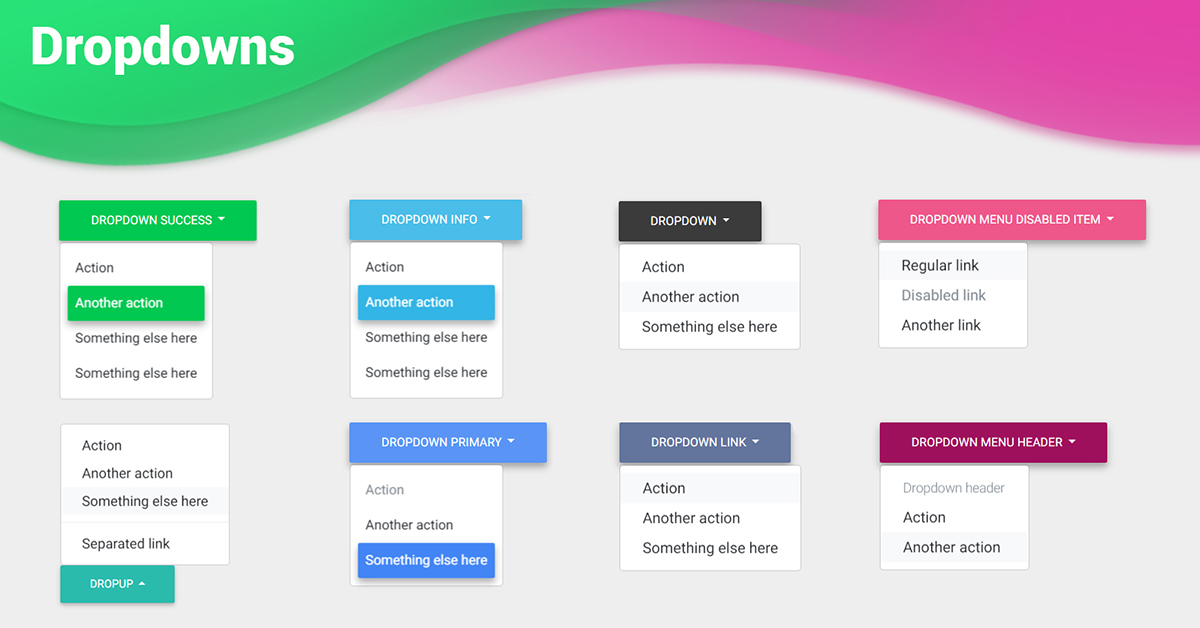
Try it Yourself » Dropdown Header Dropdown Header Example The .dropdown-header class is used to add headers inside the dropdown menu: Example
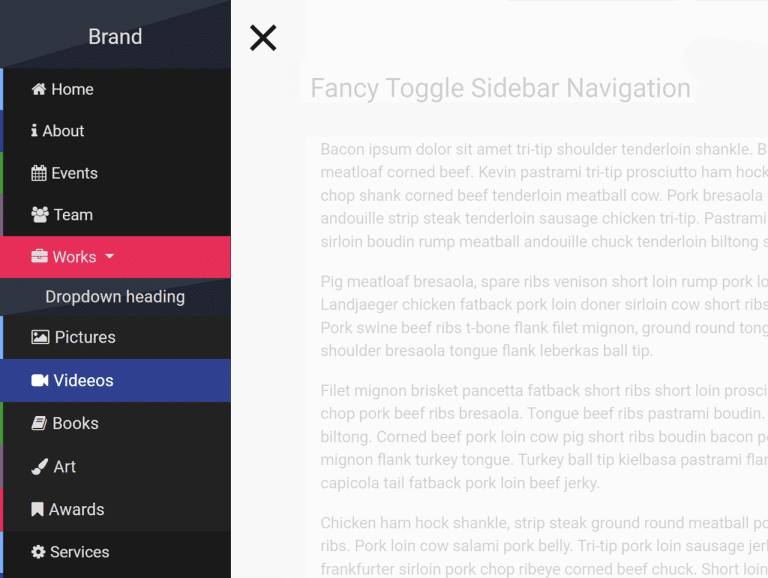
Bootstrap 4 Multi Level Hover Dropdown Menu bootnavbar — CodeHim
Bootstrap includes a component for adding dropdown menus. The JavaScript is included with the default Bootstrap JS file and you can use it simply by adding the CSS classes — no further JavaScript required. Example Here's an example of a Bootstrap 4 dropdown: Run Editor Preview

Top 192 + Bootstrap navbar dropdown animation
Bootstrap 4 Dropdowns Previous Next Basic Dropdown A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdown button Example