Codeigniter Tutorial 1 Introduction to CodeIgniter for Beginners Blog for Learning

CodeIgniter Tutorial for Beginners WD
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking All three major image libraries are supported: GD/GD2, NetPBM, and ImageMagick Note Watermarking is only available using the GD/GD2 library.

1 CodeIgniter Tutorials Introduction to CodeIgniter YouTube
Code-Igniter-Photo-Gallery A photo gallery made with CI and SQL Database with bootstrap layout design. What is it? It is a simple, but sofisticated photo gallery made using Code Igniter 3.0 framework, MySQL database, jQuery and Twitter bootstrap features also it has some icons from Font Awesome =) How to use it?
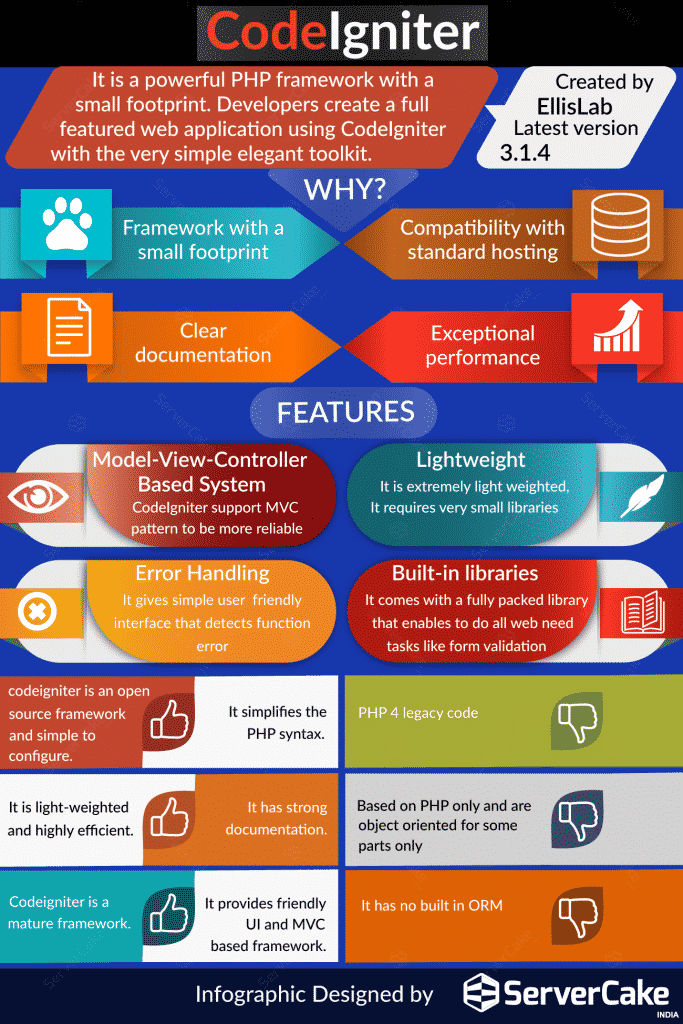
What is CodeIgniter? How does it Work?
Note: If you choose the dynamic setting, only one image can be shown at a time, and it can't be positioned on the page. It simply outputs the raw image dynamically to your browser, along with image headers. R, C, X, W: quality: 90%: 1 - 100%: Sets the quality of the image. The higher the quality the larger the file size. R, C, X, W: new_image.

Codeigniter
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] —

1 Installation CodeIgniter 4 Tutorial YouTube
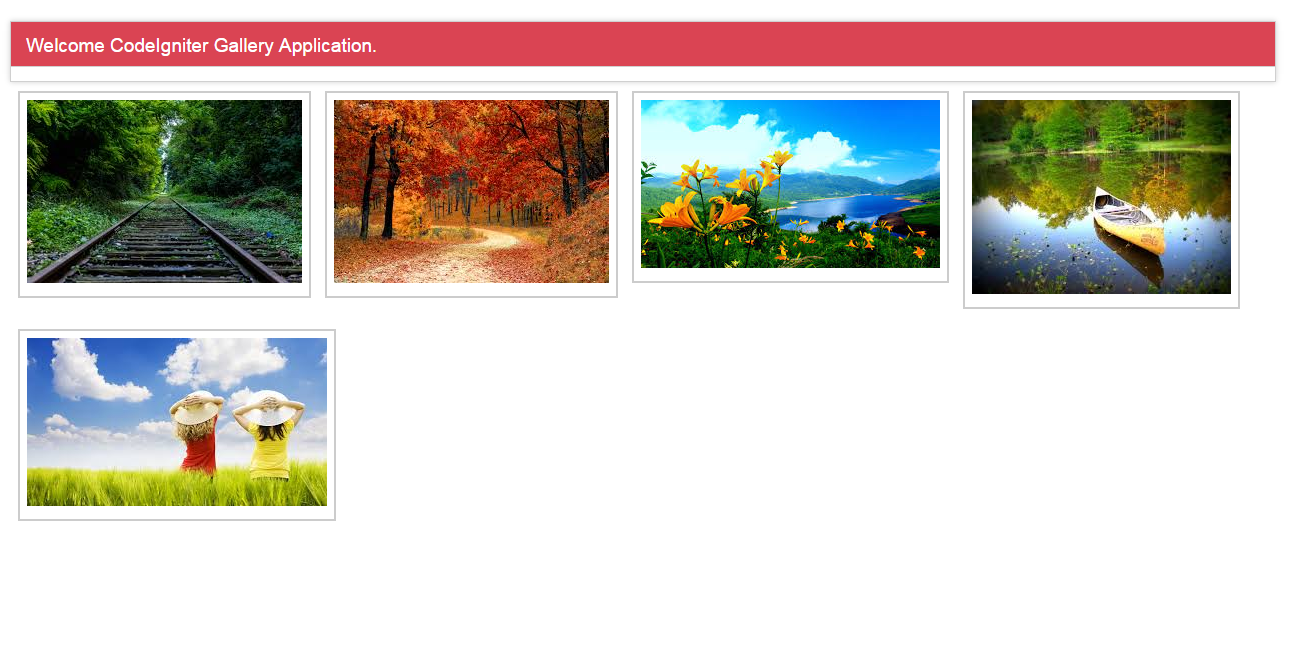
You can view the images one by one from a list of images in a gallery. In this example I will use some sample images to create photo gallery using CodeIgniter and jQuery frameworks. We will have corresponding thumbnails for images.

Multiple Image Upload with View, Edit and Delete in CodeIgniter CodexWorld Multiple
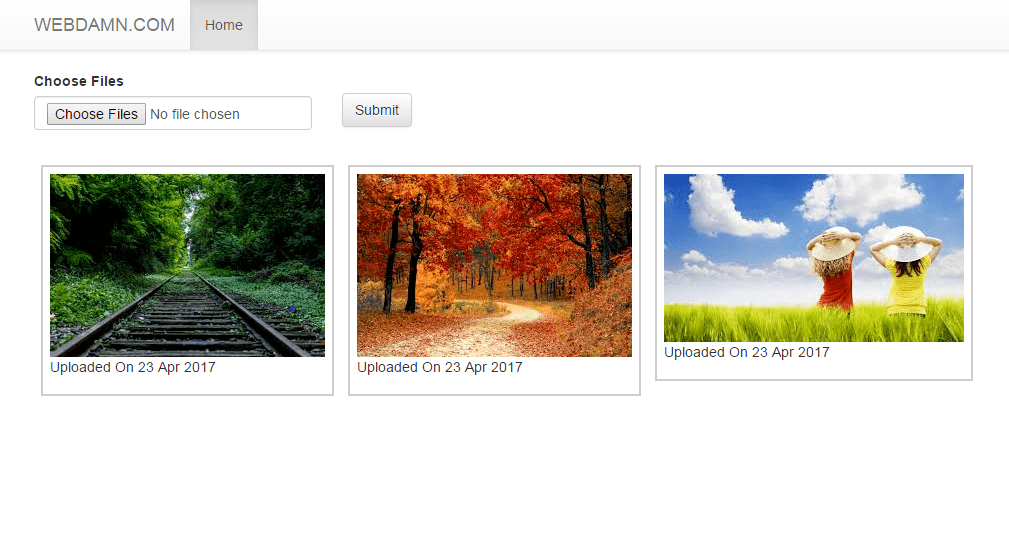
PHP CodeIgniter Cloud & Hosting Web Servers. This post is part of a series called CodeIgniter From Scratch. CodeIgniter from Scratch: Day 8 - AJAX. CodeIgniter from Scratch: The Calendar Library. In lesson nine of our CodeIgniter series, we'll build a small image gallery that allows you to upload files, and automatically create thumbnails.

Codeigniter 3 Tutorial for beginner Model in Codeigniter YouTube
Even from a distance, art can bring us together. The support of our community has inspired the AGO in these unprecedented times, and by opening the virtual doors of the Gallery, we continue to share the joy and wonder of art. We are also working to safeguard and conserve our remarkable collection while preparing for future exhibitions and.

CodeIgniter jQuery Photo Gallery Roy Tutorials
The Taglialatella Gallery is an internationally-recognized gallery, with locations in New York, Paris, Palm Beach and Toronto. Showcasing some bold contemporary and modern art, the Toronto.

3 CodeIgniter 4 Beginner Tutorial Module Base CodeIgniter 4 Project (HMVC) [SUBTITLES] YouTube
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

CodeIgniter ci_sessions sql server Tech BodyFitStation
1. Getting Started Before you dive into the creation of an image gallery, ensure you have the following prerequisites: - A local or remote CodeIgniter setup. - A database to store image data (we'll use MySQL in our examples). - Basic knowledge of CodeIgniter's MVC structure. 2. Setting Up the Database

Codeigniter View Pdf File noseculture
CodeIgniter's Image Manipulation class lets you perform the following actions: Image Resizing Thumbnail Creation Image Cropping Image Rotating Image Watermarking The following image libraries are supported: GD/GD2, and ImageMagick. Initializing the Class Processing an Image Image Quality Processing Methods Cropping Images Converting Images

Codeigniter Tutorial 1 Introduction to CodeIgniter for Beginners Blog for Learning
Simple Codeigniter Image gallery application. Contribute to edomaru/codeigniter-image-gallery development by creating an account on GitHub.

CodeIgniter ServerCake
Step 1 . Adding images to codeigniter image gallery. From the ultra media album phpImagesmenu, select Add images.. Browse to the location of the safari html window closefolder you'd like to add and select the images. You can also use Add images from folder.and Add images from Flickroptions.

Multiple Image Upload in CodeIgniter with Example WD
A Gallery Image CRUD with MySQL Database in CodeIgniter 3.1.5 using blueimp's jQuery File Upload Topics mysql codeigniter mysql-database jquery-file-upload jquery-fileupload gallery-management image-crud

Setting up your custom URL shortener (incl. statistics) with CodeIgniter ANEXIA Blog
In this tutorial, we will show you how to create a dynamic image gallery and manage image files (upload, view, edit, and delete) in CodeIgniter with MySQL database. In the sample CodeIgniter application, we will implement an image gallery CRUD with the database in the CodeIgniter framework.

GitHub njw1204/simplecigallery simple gallery made with codeigniter
Art Gallery of Ontario. 317 Dundas Street West Toronto, Ontario M5T 1G4. Footer menu. Sign up for E-news; Visitor Information; Contact;. Instagram Facebook Twitter Pinterest TikTok YouTube. Charitable Registration # 11879 0401 RR0001 All images reproduced on this site are provided free of charge for research and/or private study purposes.