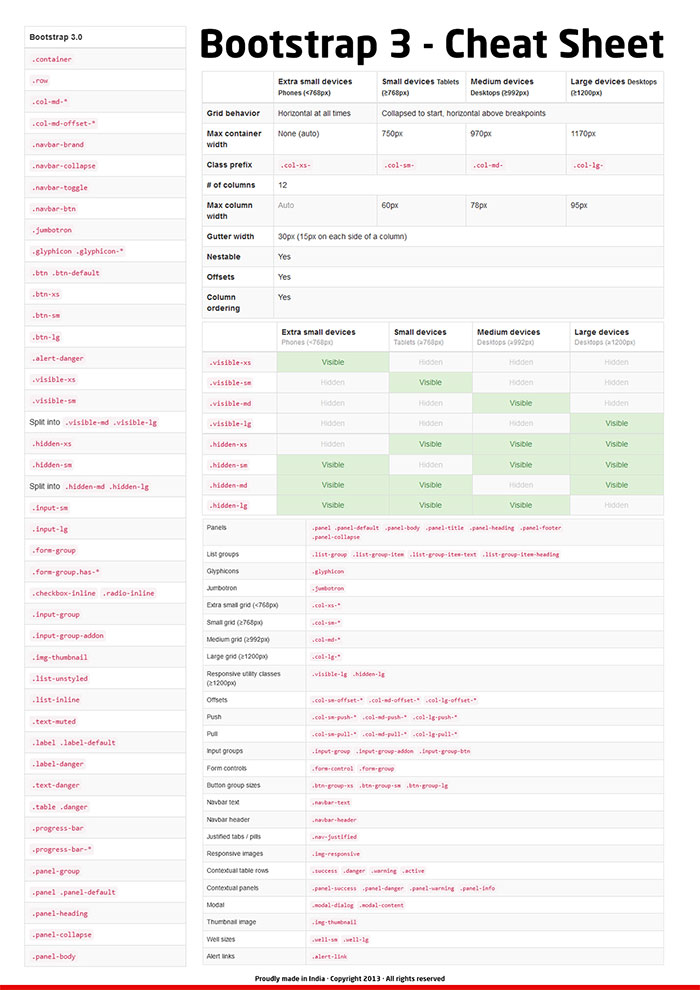
Bootstrap 3 Cheat Sheet

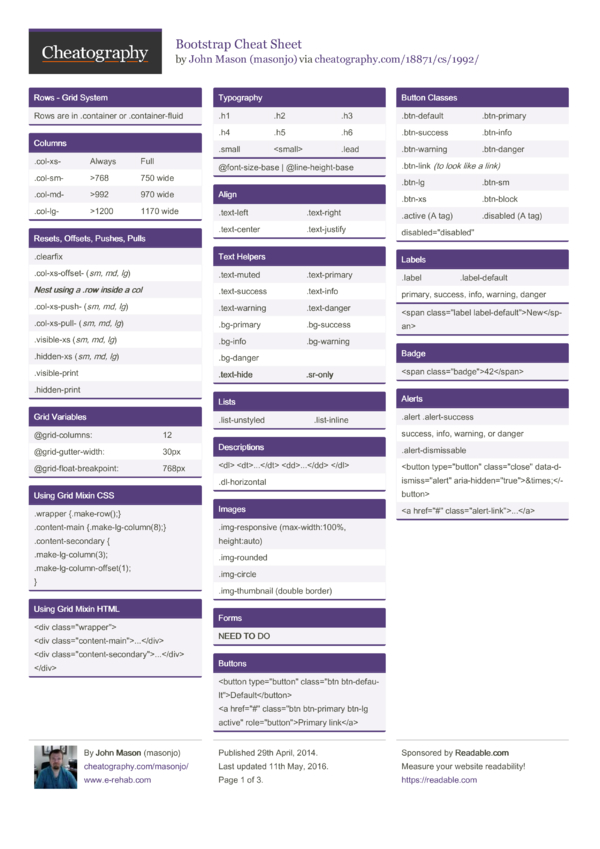
Bootstrap Cheat Sheet Scaler Topics
Bootstrap CheatSheet is a collection of all the classes, variables, and mixins you are ever going to need to create an interactive website or application. Table of Content Forms Input Groups Navbars Alerts Badges Breadcrumbs Button Button Groups Cards Carousel Grids Pagination Dropdowns List Group Popovers Spinners Scroll spy Tooltips Jumbotron

Bootstrap 4 Cheat Sheet Guide
But don't misjudging it: Bootstrap also offers abundant in room for customization and to can use thereto for code any type of website. Bootstrap 4 Cheat Sheet - All Training List equipped Descriptions 2023. You can check out the completely documentation on the official website of Bootstrap. Key Bootstrap Components Bootstrap.css. This is the.

Quickly sort Bootstrap classes list to find documentation for particular CSS styles, components
How to Use Bootstrap 3 Glyphicons. Glyphicons are great! They're one of my favourite additions to native Bootstrap 3. I've been working with these glyphs quite a lot, so I thought I'd make a cheat sheet for myself. Cheat sheet? Yeah! To use this cheat sheet, simply find the glyphicon you want to use and click the copy button.

Bootstrap 3 Cheat Sheet RylandknoeKhan
must be used together with .glyphicon class to show proper image. should be used on a span. Bootstrap Embed Classes. .embed-responsive. general class for responsive embedding wrapper. .embed-responsive-4by3. .embed-responsive-16by9.

Quick Reference Study Notes for Bootstrap
It makes development really easier. To make it easier and user-friendly experience for all levels of developers, here are the Bootstrap Cheat Sheets. Bootstrap Cheat Sheets contain all the classes to perform each kind of function. These work as quick reference guides for the developers.

Bootstrap 4 Cheat Sheet Cheat Sheets Cheating Sheet Vrogue
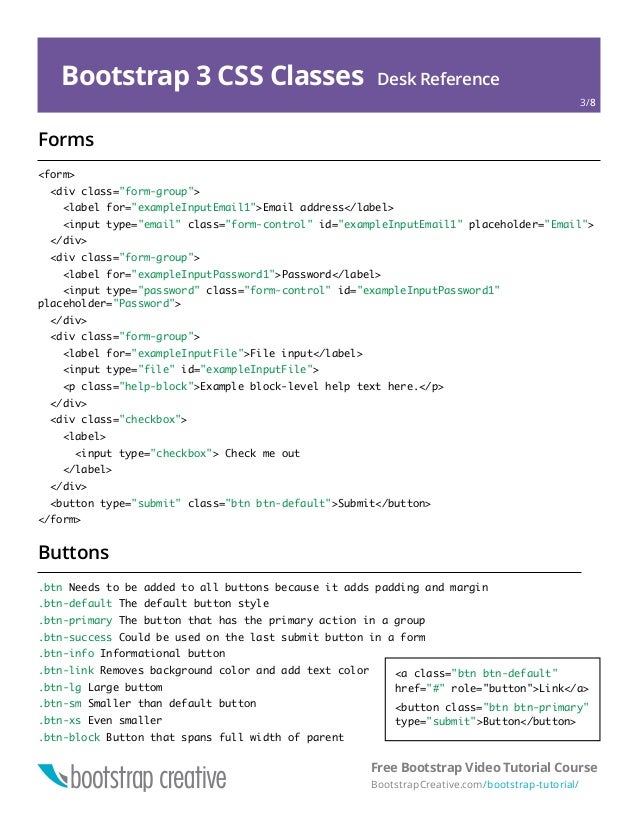
Bootstrap 3 All CSS Classes List and Cheat Sheet PDF The Bootstrap 3 classes list helps you find documentation for particular CSS styles, components, and grids. Use the sortable table below to search specific classes. Bootstrap 3 Classes List with Description

Bootstrap 4 Cheat Sheet Html Cheat Sheet, Javascript Cheat Sheet, Cheat Sheets, Web Development
Quick start Get started by including Bootstrap's production-ready CSS and JavaScript via CDN without the need for any build steps. See it in practice with this Bootstrap CodePen demo. Create a new index.html file in your project root. Include the tag as well for proper responsive behavior in mobile devices.

Bootstrap cheat_sheet Cheat sheets, Web development design, Design development
You can use Bootstrap utilities in the className prop: className="bg-primary p-1 mt-2 text-center h2", This site is maintained by Ann Marie Ward co-author of "The Book of Dash" From basic components to advanced layouts, learn how to display data in effective, usable, and elegant ways.

Bootstrap Cheat Sheet Bootstrap cheat sheet css cheatography programming development
Welcome to the SheCodes Bootstrap Cheatsheet featuring the best Bootstrap code snippets and cheat sheets. Our collection includes essential Bootstrap fundamentals, useful methods and components, and a variety of beautifully designed Bootstrap snippets and CSS classes.

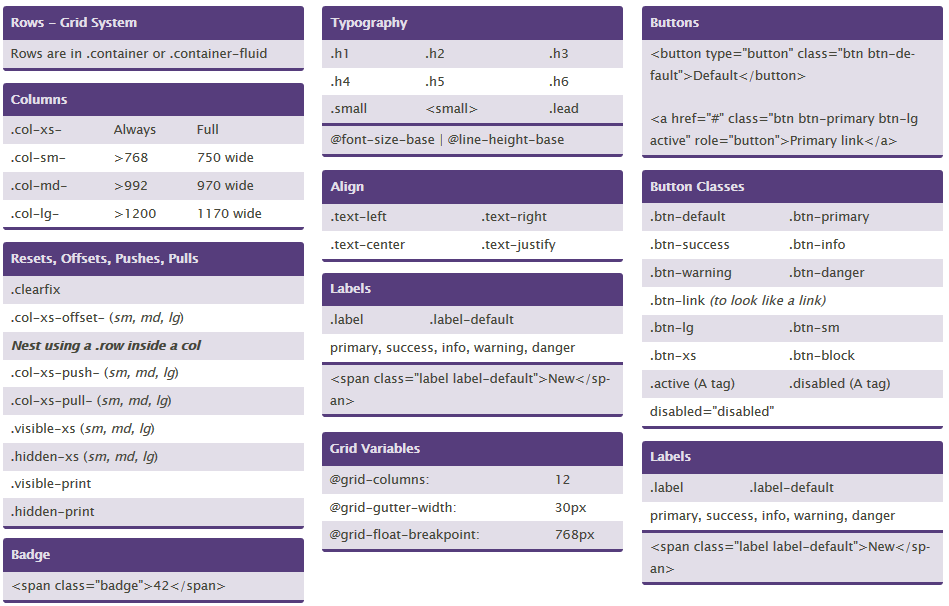
Bootstrap Cheat Sheet by masonjo Download free from Cheatography Cheat
An interactive list of Bootstrap 5 classes, variables, and mixins. 🎁 The only Bootstrap 5 CheatSheet you will ever need. 🎊 Have a look at our newly released Bootstrap admin template 🎉 Expand All Collapse All Highlight new in v5 Grid col-* Typography h1-h6 text-muted display- {size} lead mark small initialism blockquote blockquote-footer

Bootstrap 3 Cheat Sheet Bootstrap3glyphiconscheatsheet03 So please help us by uploading
Bootstrap 08 Dec 2023 15min read Bootstrap Cheat Sheet: The Ultimate Quick Reference for Devs Andrea Chen Imagine the power to rapidly create responsive web designs with ease and consistency, all while utilizing a plethora of pre-built components at your fingertips.

Free Bootstrap Cheat Sheet PDF. Quickly sort Bootstrap 4 classes list to find documentation for
Bootstrap 3 All CSS Classes List and Cheat Sheet PDF The Bootstrap 3 classes list helps you find documentation for particular CSS styles, components, and grids. Use the sortable table below to search specific classes. Share this: (https://bootstrapcreative.com/resources/bootstrap-3-css-classes-index/?share=facebook&nb=1)

Bootstrap 3 All Classes List Cheat Sheet Reference PDF (2021) Class list, Cheat sheets, Cheating
This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. Whenever you need to, be sure to use margin utilities to keep things nice and tidy. Some quick example text to build on the card title and make up the bulk of the card's content. Some quick example text to build on the.

Bootstrap 4 (2018) Cheat Sheet by LiezelN
Vijay Singh Khatri | 07 Dec, 2022 Bootstrap Cheat Sheet Bootstrap The free and open-source CSS framework Contains HTML and CSS based design templates for buttons, forms, typography, navigation Supports JavaScript plugins Used to make faster and more responsive websites that are mobile-friendly Lightweight and has an extensive list of components

Bootstrap Cheat Sheet Best Collection Of Bootstrap 5 Classes
Bootstrap 3.0 container COI -md-offset-. visible-lg hidden -xs hidden -sm Split into . hidden-md hidden-Ig Bootstrap 3 - Cheat Sheet Large devices Desktops (?1200px) 1170px . col-lg- 95 PX Large devices Desktops 1200px) Hidden Visible Visible Visible Visible Grid behavior Max container width Class prefix # Of columns Max column width.

Bootstrap 3 Cheat Sheet
1. Mark. Otto. 2. Jacob. Thornton. Quickly find your Bootstrap classes on this interactive Bootstrap cheat sheet. It includes code samples and live preview of elements.