Learn to Create a RealTime Chat App in Ionic Using Sockets

ionic 5 chatting app template by initappz CodeCanyon
· Updated Jun 9, 2021 · Published Jan 27, 2020 Ayooluwa I. Ionic is an open-source framework that allows you to build and deploy apps that work across multiple platforms, such as iOS, Android, desktop, and the web as a Progressive Web App - all with the same code base.

Ionicfirebasechatapp Ionic Marketplace
This course will introduce you to Ionic Chat App UI and gradually adding Firebase Authentication and finally integrating the Firestore queries to add ChatRooms & Send-fetch Messages. Angular allows you to create awesome web applications powered by TypeScript / JavaScript. We will use it to build web applications that can be compiled into native.

Ionicchatappwithfirebase Ionic Marketplace
Go back to command prompt and type below command, ionic start chat-client blank. cd chat-client. Now will install socket.io in our ionic app. npm install socket.io-client --save. To differentiate user's message, we need to generate a unique id for each user session. For this purpose I'll use current date time stamp.

Creating a Real Time Chat Application with Ionic and Socket.io
How to Build an Ionic Chat App with React and Stream There is a massive difference between platforms such as React Native and Flutter compared to Ionic. Ionic believes that the open technology that powers today's web is the future and should be used to build mobile apps.

Whatsapplikechatappusingionicframework Ionic Marketplace
Get 43 ionic chat mobile app templates on CodeCanyon such as ionic 5 chatting app template, Chat & Group Chat App Template Ionic | Whatsapp Clone Ionic Template | ChatApp, Social Chat - Ionic 5 Real-Time Firebase

Ionicchatappwithfirebase Ionic Marketplace
Tutorials Chat Building an Ionic Real-Time Chat App In this tutorial, you'll learn the ins and outs of how to build a real-time chat application with Ionic, React, and Stream Chat. Once finished with the tutorial, you will have a complete chat application capable of running on both iOS and Android. · Updated Jul 15, 2020 · Published Feb 12, 2020

Ionicchatapp Ionic Marketplace
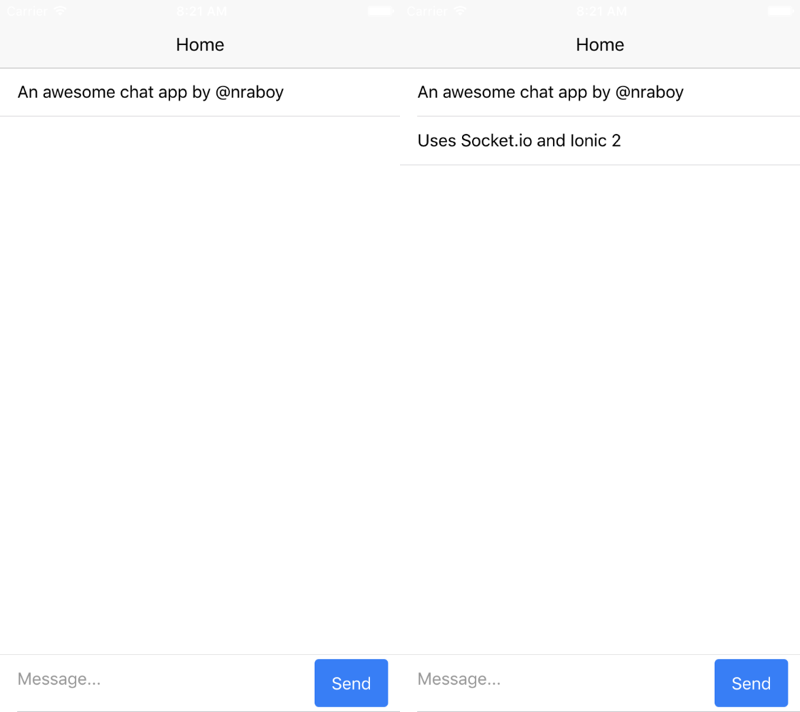
Build the Ionic 2 Mobile Application. We're now going to create a fresh Ionic 2 Android and iOS project. From the Command Prompt (Windows) or Terminal (Mac and Linux), execute the following: ionic start ionic-web-chat blank --v2 cd ionic-web-chat ionic platform add ios ionic platform add android. A few important things to note here.

Build a chat app with Ionic featuring sentiment analysis
Inside our Ionic chat app we need 2 screens: On the first screen we will pick a name and join the chat, on the second screen is the actual chatroom with messages. First of all we create a blank new Ionic app and install the ng-socket-io package to easily connect to our Socket backend, so go ahead and run:

Ionicchatappwithfirebase Ionic Marketplace
Listing users in a room with their online status, Group chatting. Prerequisites To follow along with this tutorial you need to have these prerequisites: Working knowledge of TypeScript, Working knowledge of Angular (we'll be using Ionic with Angular 9), Recent versions of Node.js (v8.11.2) and npm (v5.6.0) installed on your system.

Build a chat app with Ionic featuring sentiment analysis Pusher tutorials
A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app - GitHub - GetStream/ionic-angular-chat-app: A minimal sample app to showcase how `stream-chat-angular` can be used in an Ionic mobile app

Whatsapplikechatappusingionicframework Ionic Marketplace
1. IonFullApp: Full Ionic App Template Are you looking to accelerate your Ionic app development? Well, IonFullApp is the best option. It's packed with features and components to take your project further. The app uses Sass, and each component is well structured for maximum flexibility and customizability. Other features include: push notifications

Ionic Chat App Group and 11 Chat in 3 easy steps.
Add a chat feature to your Ionic app with TalkJS TalkJS makes it easy to build a chat feature into your Ionic app. Our chat API and Javascript SDK with a pre-built UI is all you need to create a fully functional chat in a couple of hours. Get started Javascript SDK

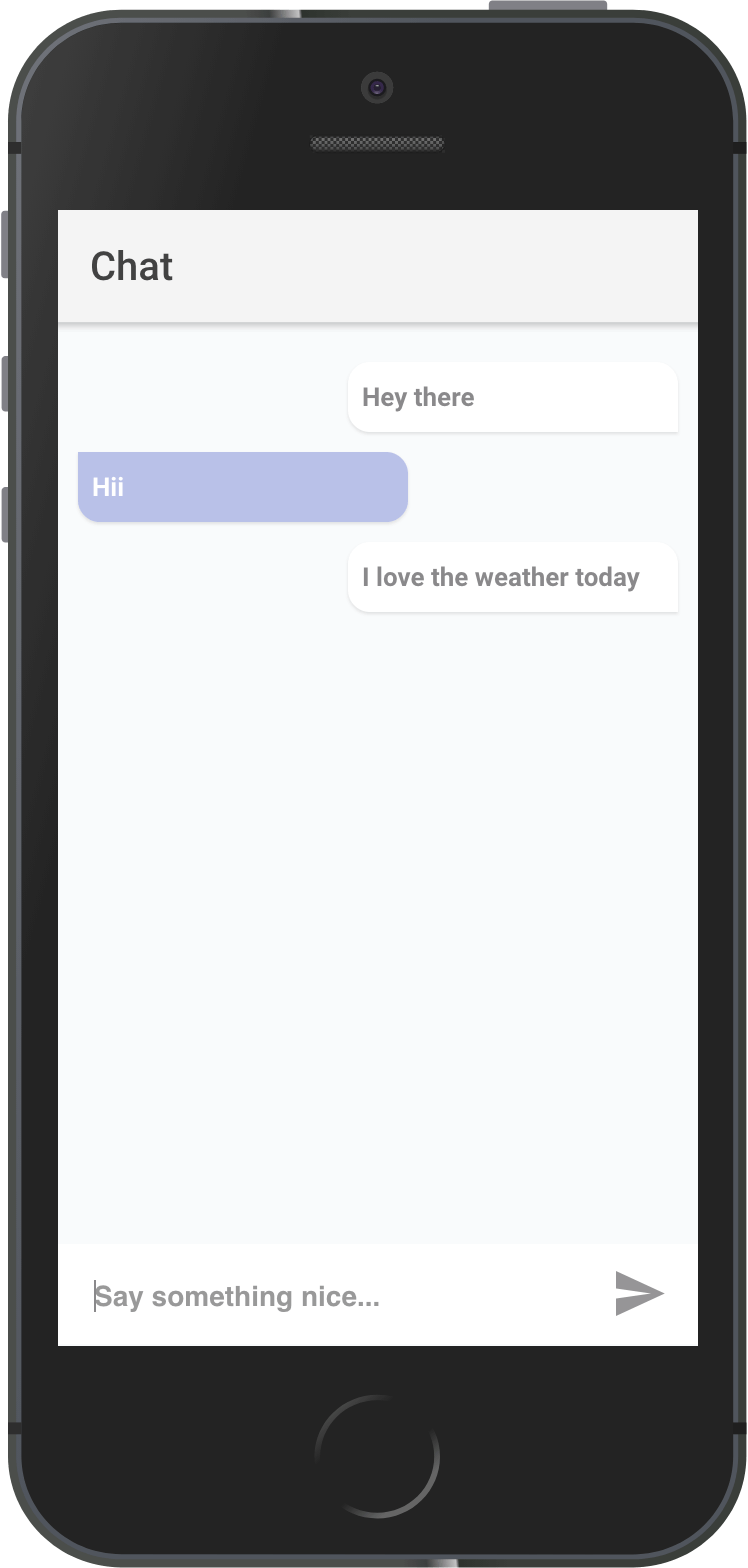
Ionic 5 Chat UI Part 1 App From Scratch Ionic 5 Tutorial For Beginners Speed Code YouTube
Follow along the steps to build a Ionic chat app that will allow users: Users 1. A way for end-users to signup, login, and sign out (email & password is sufficient) 2. A way for users to create a short profile. Chat 1. Use the official CometChat Ionic SDK to configure the following - List of Users/Contacts is visible to all users with a search bar

Ionic4chatappusingfirebaseandonesignal Ionic Marketplace
Building an Ionic Firebase Chat with Authentication | Devdactic If you want to get started with Ionic and Firebase, building a simple Ionic Firebase chat is the first thing you can do that's easy to achieve and yet powerful at the same time!

Ionic4chatappusingfirebaseandonesignal Ionic Marketplace
Flutter, Google's open-source UI software development toolkit, has gained immense popularity for building natively compiled applications…. Build a chat application with Ionic, write once run.

Ionic Realtime Chat App using Firebase Part 1 ChatRoom & Message Screen YouTube
Run the following command: ionic g page chat The Ionic CLI will create a new folder and scaffold the skeleton code for our chat page. We will also generate a service for communicating with TalkJS API. ionic g service shared/services/chat This command will scaffold a service inside the shared/services folder.