Portfolio responsive s01e02 CSS grid Code + HTML + CSS

Responsive Portfolio Grid CSS Website Layout (PART 2) YouTube
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

CSSTutorial Flexible Layouts mit CSS Grid › PAGE online
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

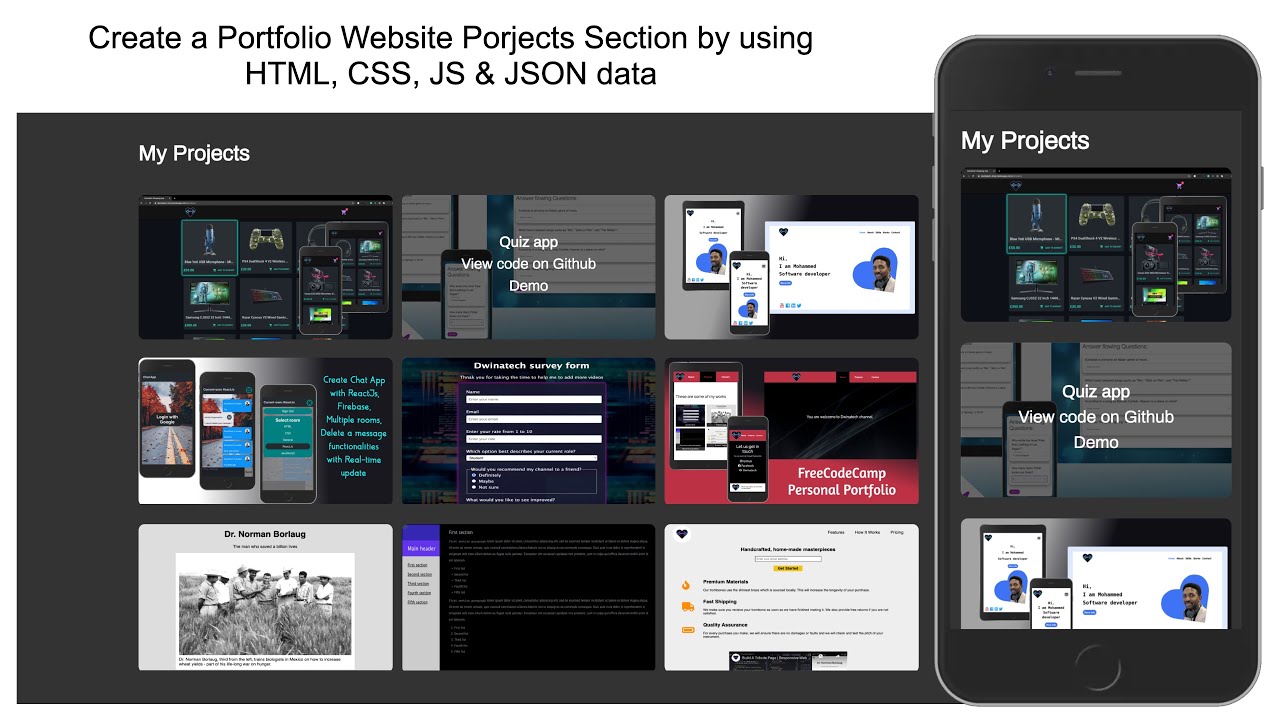
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Create A Website Layout With Css Grid Gambaran
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

GitHub primalivet/cssgridlayoutdemo Demo of CSS Grid Layout using support flexbox fallback.
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.