Material Design Adobe XD UI Kit Freebie Supply
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
This free Material Design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch, or Photoshop formats. Navigo Transportation Free iOS Mobile UI Kit Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

Aggregate 61+ material design components sketch seven.edu.vn
Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Pin on Adobe XD UI Kits
If you're just starting to use Adobe XD, this Material Design UI kit for Adobe Xd might be of help. Many thanks to Chris Finotti for releasing this free design resource. File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip

Adobe Releases New UX Design Tool Adobe Experience Design XD
Latest Adobe XD Resources Shopping 3D Illustration Pack September 14, 2021 UI Kit for Agency, Saas & Seller September 12, 2021 Ultimate UI Kit September 10, 2021 Landing Page Design For Cosmetic Products September 8, 2021 Geometric Food Patterns September 6, 2021 iOS Food Delivery App September 4, 2021 Clean & Modern Dashboard September 1, 2021

Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new

Android Material Design UI Kit freebie for Figma and Adobe XD
Free XD Material Design UI kit Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Adobe XD and Material Design Mark DuBois Weblog
Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that. We're also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.

Material Design Mobile UI Kit for Xd UI Kits and Libraries Creative Market Ui Kit, Best
Material UI Kit is a fresh and modern high quality mobile UI Kit meant to bring your next amazing app to a stunning place no other apps have been before. All components are fully compatible with one another, pixel perfect & ridiculously customizable. With over 300++ screen templates with unique icons and vector shapes to set your next awesome mobile app apart from the stone ages.

Adobe xd kits easternopm
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
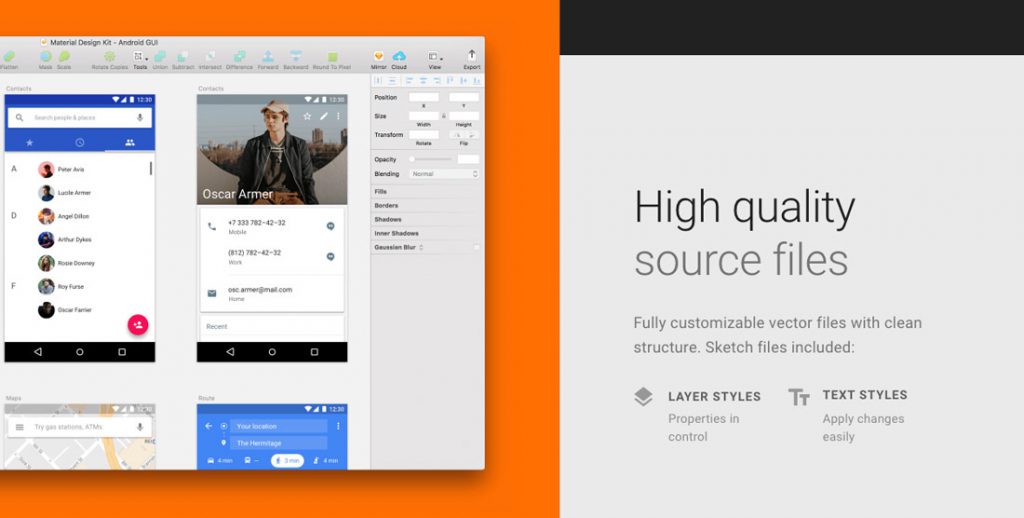
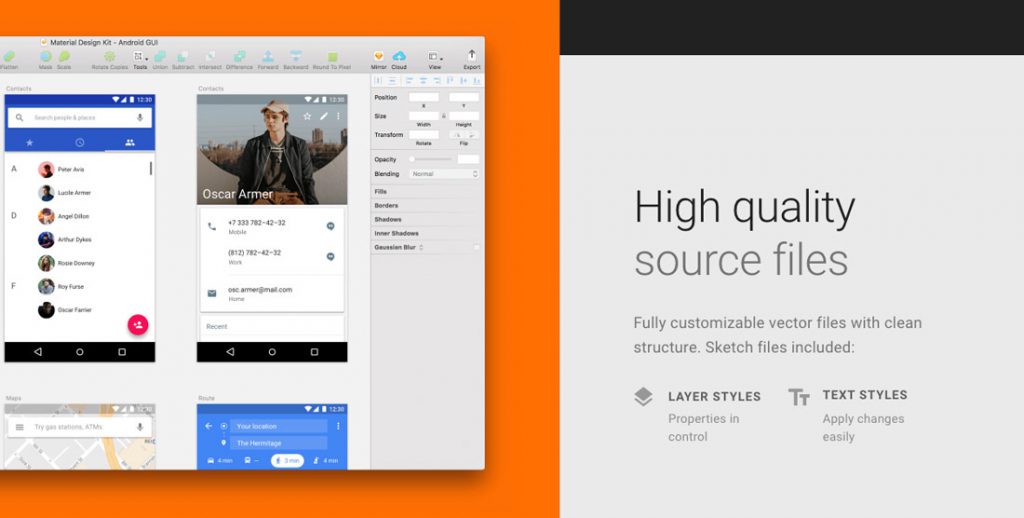
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="https://csform.com/wp-content/uploads/2018/10/Matta-Material-Design-UI-Kit-for-Adobe-Xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-and-premium-ui-kits-for-adobe-xd-csform.webp';"><br><h3>Free and Premium UI Kits for Adobe Xd CSForm</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://images.squarespace-cdn.com/content/v1/5c7300cdc46f6d147ea52314/1594077342474-OQLHOLXE07TQKMOW6PEC/ke17ZwdGBToddI8pDm48kPqQfq0L3n3wpHIsRapTfg8UqsxRUqqbr1mOJYKfIPR7LoDQ9mXPOjoJoqy81S2I8N_N4V1vUb5AoIIIbLZhVYxCRW4BPu10St3TBAUQYVKczo5Zn4xktlpMsMj-QlHXeMfNK6GwvtVkYEWiR8XAPyD3GfLCe_DXOSC_YcAacWL_/Material-Design-Adobe-XD.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit.webp';"><br><h3>Material Design UI Kit</h3><p>The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.</p><img src ="https://designshack.net/wp-content/uploads/Cards-UI-Kit-Dashboard-Widgets-Components-1024x682.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://public-files.gumroad.com/variants/jomwtegd0c39mdmumsyq90r4sr3g/3298c3eb001bbed90f1d616da66708480096a0a1b6e81bd4f8a2d6e9b831d301" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-you-ui-kit-adobe-xd.webp';"><br><h3>Material You UI Kit Adobe Xd</h3><p>Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter</p><img src ="https://sketchfav.com/imgs/free-adobe-xd-templates/0x0_ui-kit-material-design-u24.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-material-design-ui-kit-modèles-adobe-xd-gratuits-télécharger-la-ressource-sketch.webp';"><br><h3>Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch</h3><p>Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>This, of course, also applies to your Google UI kit XD file. In circumstances like these linked components show all their true power. Linked components allow you to have only one source file (a style guide or a design system, like in this case) with all the elements in the UI of your project and to use them in other Adobe XD files.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://oxpuri.best/it/kawa-ninja-750.html">Kawa Ninja 750</a></li><li><a href="https://oxpuri.best/it/dayr-al-bahri.html">Dayr Al Bahri</a></li><li><a href="https://oxpuri.best/it/ovunque-sarai-immagini.html">Ovunque Sarai Immagini</a></li><li><a href="https://oxpuri.best/it/om-850-super.html">Om 850 Super</a></li><li><a href="https://oxpuri.best/it/sfondo-cellulare-4k.html">Sfondo Cellulare 4k</a></li><li><a href="https://oxpuri.best/it/what-is-a-rocket-salad.html">What Is A Rocket Salad</a></li><li><a href="https://oxpuri.best/it/bright-spring-palette.html">Bright Spring Palette</a></li><li><a href="https://oxpuri.best/it/dr-who-donna-noble.html">Dr Who Donna Noble</a></li><li><a href="https://oxpuri.best/it/shelters-in-garden.html">Shelters In Garden</a></li><li><a href="https://oxpuri.best/it/watching-and-dreaming-the-owl-house.html">Watching And Dreaming The Owl House</a></li><li><a href="https://oxpuri.best/it/alessia-de-giorgi.html">Alessia De Giorgi</a></li><li><a href="https://oxpuri.best/it/disdette-sky-e-dazn.html">Disdette Sky E Dazn</a></li><li><a href="https://oxpuri.best/it/fame-jr-the-musical.html">Fame Jr The Musical</a></li><li><a href="https://oxpuri.best/it/tarsem-singh-the-fall.html">Tarsem Singh The Fall</a></li><li><a href="https://oxpuri.best/it/bicep-brachii-short-head-exercises.html">Bicep Brachii Short Head Exercises</a></li><li><a href="https://oxpuri.best/it/feet-of-woman.html">Feet Of Woman</a></li><li><a href="https://oxpuri.best/it/final-fantasy-vii-sephiroth.html">Final Fantasy Vii Sephiroth</a></li><li><a href="https://oxpuri.best/it/slam-dunk-tattoo.html">Slam Dunk Tattoo</a></li><li><a href="https://oxpuri.best/it/fiore-di-senape.html">Fiore Di Senape</a></li><li><a href="https://oxpuri.best/it/hannah-owo-tiktok.html">Hannah Owo Tiktok</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://irical.best'>Oxpuri Best</a> - <a href="https://oxpuri.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://oxpuri.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>