GitHub Jacse/reactnativeappintroslider Simple and configurable app introduction slider

Simple and configurable app introduction slider for react native
Introduction sliders are beautiful slides that give a brief idea about the app to the user, especially when the user using the app for the first time. We say the first impression is the best impression. Make Introduction slider of your react native app beautiful as well as useful. What makes react native so popular.

React Native App Intro Slider using AppIntroSlider
Link File Start: https://github.com/tranhonghan/FileInitProject/blob/main/init%20project%20react-native-app-intro-slider.jsLink donate : http://paypal.me/lir.

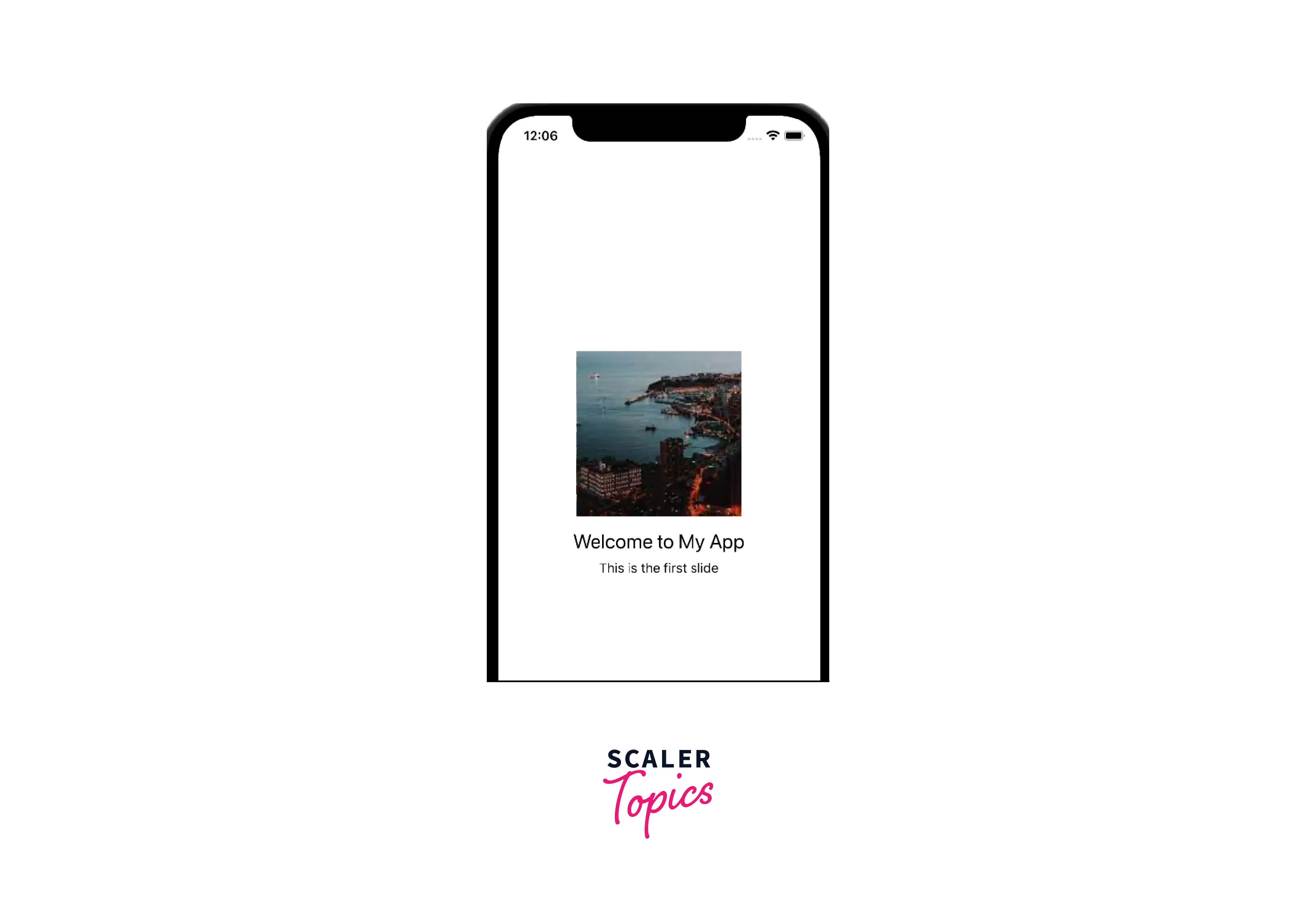
React Native App Intro Slider Scaler Topics
react-native-app-intro-slider library was a great starting place to understand the various components of the screen and how they work together. Unfortunately, it didn't address my need for transitioning background images.. Today,we'll walk through the process of building a React Native app that features an animated splash screen. The app.
GitHub Jacse/reactnativeappintroslider Simple and configurable app introduction slider
Learn how to create captivating and interactive onboarding screens for your mobile apps with React Native App Intro Slider, a powerful component that allows you to customize the content, layout, and behaviour of each slide. Explore the usage, configuring, and usage of the buttons, props, and methods of this component with examples and tips from Scaler Academy.

React Native App Intro Slider, Anyone?
Learn how to create an attractive intro slider using react native for your mobile application. In this video I am using a react native library for intro sli.

10+ Best React Native App Templates 2023 RadiusTheme
🔥🔥 Source code is available in below website Integrations 🔥🔥https://fullstackindepth.comApp Intro Slider in React Native | react-native-app-intro-slider.

React Native App Intro Slider Example
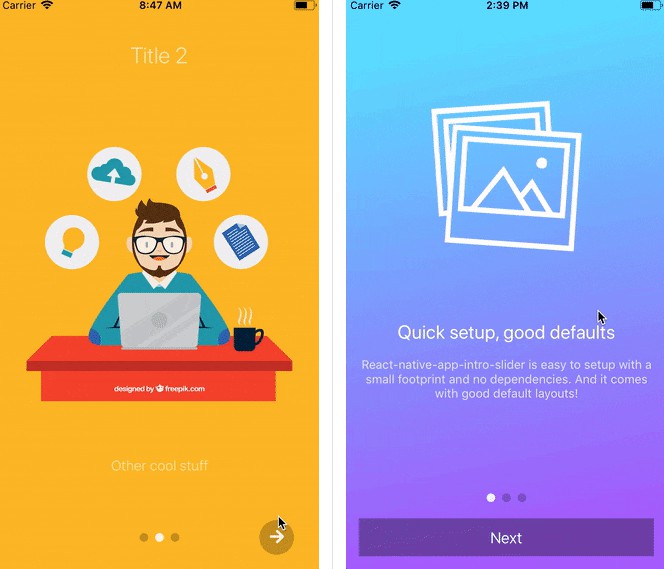
\n. Here a custom renderItem is supplied and the bottomButton-props has been set to true.Notice how the setup of slides has been configured to support icons and gradient backgrounds. \n Props and methods \n. The component extends FlatList so all FlatList-props are valid. \n Props \n

reactnativeappintroslider npm package Snyk
Simple and configurable app introduction slider for react native. Latest version: 4.0.4, last published: 3 years ago. Start using react-native-app-intro-slider in your project by running `npm i react-native-app-intro-slider`. There are 17 other projects in the npm registry using react-native-app-intro-slider.

Create a custom App Intro Slider in React Native by Ayelegun Michael Kayode Backticks
To do this, we'll use a React Native module known as react-native-app-intro-slider, and the result will be a simple and configurable app introduction slider. The detailed explanation of each step for this tutorial is provided below: Installing react-native-app-intro-slider package. First, we need to simply install the react-native-app-intro.

React Native Slider How Slider Work in React Native with examples?
Learn how to use react-native-app-intro-slider, a component that lets you create a customizable and easy-to-use app introduction slider/swiper based on FlatList. See usage examples, configuring options, buttons, and custom slide layouts.

React Native App Intro Slider Scaler Topics
react-native-app-intro is a react native plugin implementing a parallax effect welcome page using base on react-native-swiper , similar to the one found in Google's app like Sheet, Drive, Docs.. Latest version: 1.1.5, last published: 7 years ago. Start using react-native-app-intro in your project by running `npm i react-native-app-intro`. There are 2 other projects in the npm registry using.
React native slider The most popular components you should explore
I use library react-native-app-intro-slider I make custom renderPagination, but I can't use goToSlide method in library. I've already tried custom Pagination Login Signup Buttons, but I can't use.

React Native Slider/Seekbar Example SKPTRICKS
An example is react-native-app-intro. There are times, however, that you might need something entirely different from what these libraries provide, like custom animations, ease of customization, etc.

How to easily create an attractive intro slider for your react native app in 2022 (UPDATED
Installing react-native-app-intro-slider package. First, we need to simply install the react-native-app-walkthrough package. We can do this using NPM (Node Package Manager) or yarn, and for this, we'll using NPM. Open your NPM console or command prompt within your project directory and enter the following code snippet:

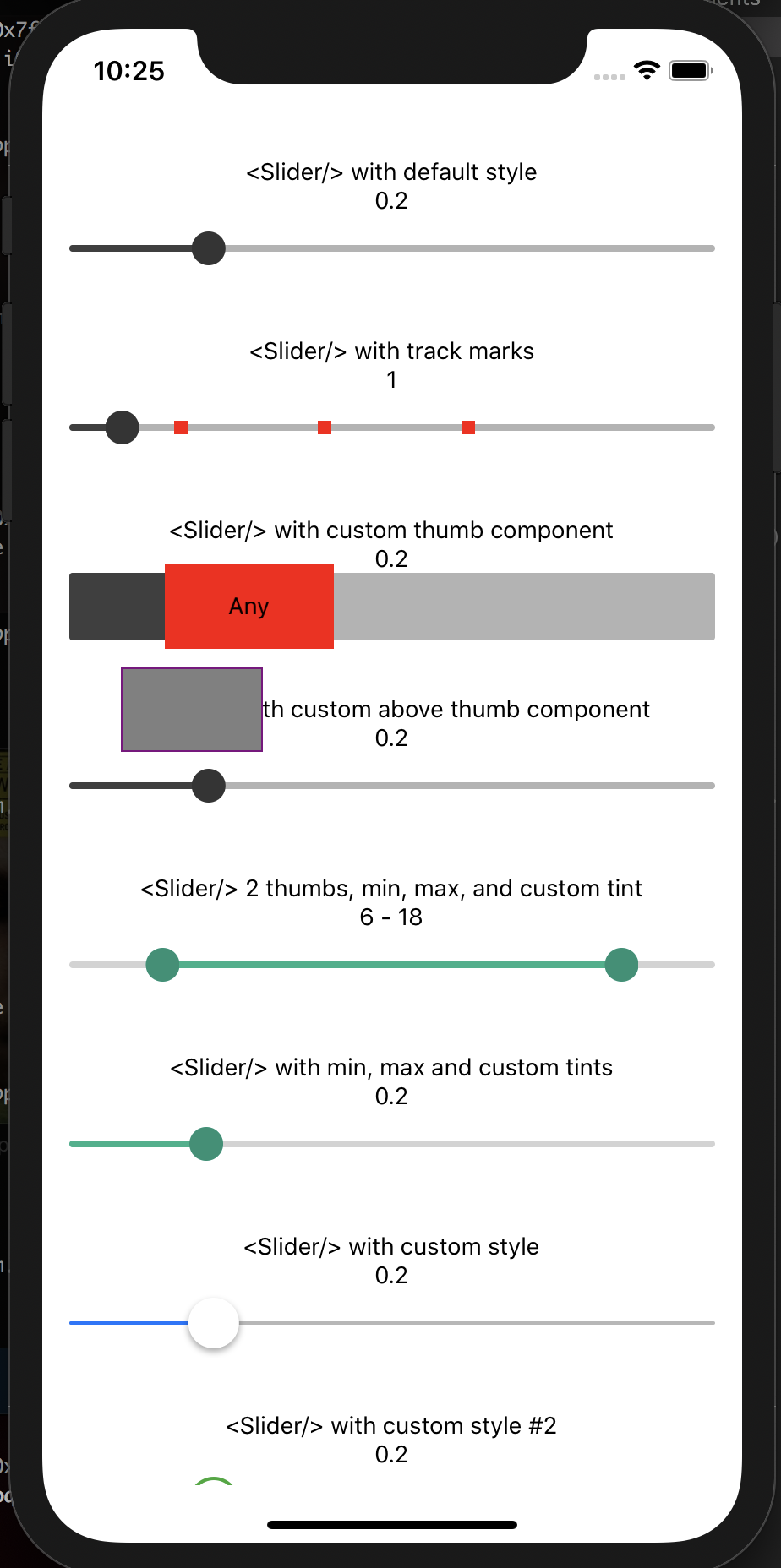
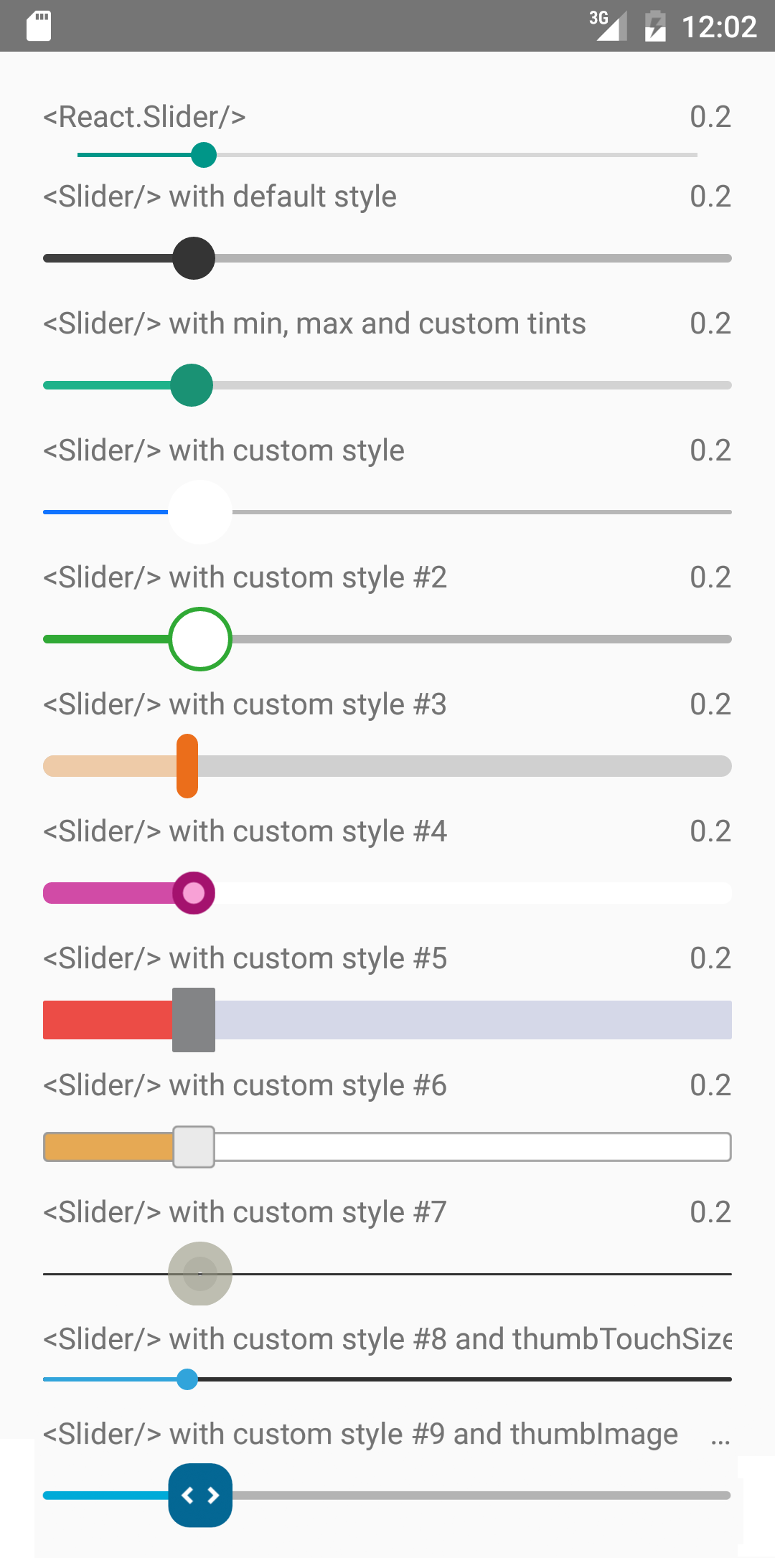
A react native and reactnativeweb Slider component
react-native-app-intro-slider An easy-to-use yet very configurable app introduction slider/swiper based on FlatList that supports RTL. yarn add react-native-app-intro-slider

A pure JavaScript Slider component for react native
Learn how to use react-native-app-intro-slider library to create different types of intro sliders for your React Native app. See code examples, screenshots and tips for each type of intro slider: simple, with button in centre and with custom buttons.