26 Bootstrap Progress Bars

how to make progress bar in bootstrap 4 in very easy steps.. YouTube
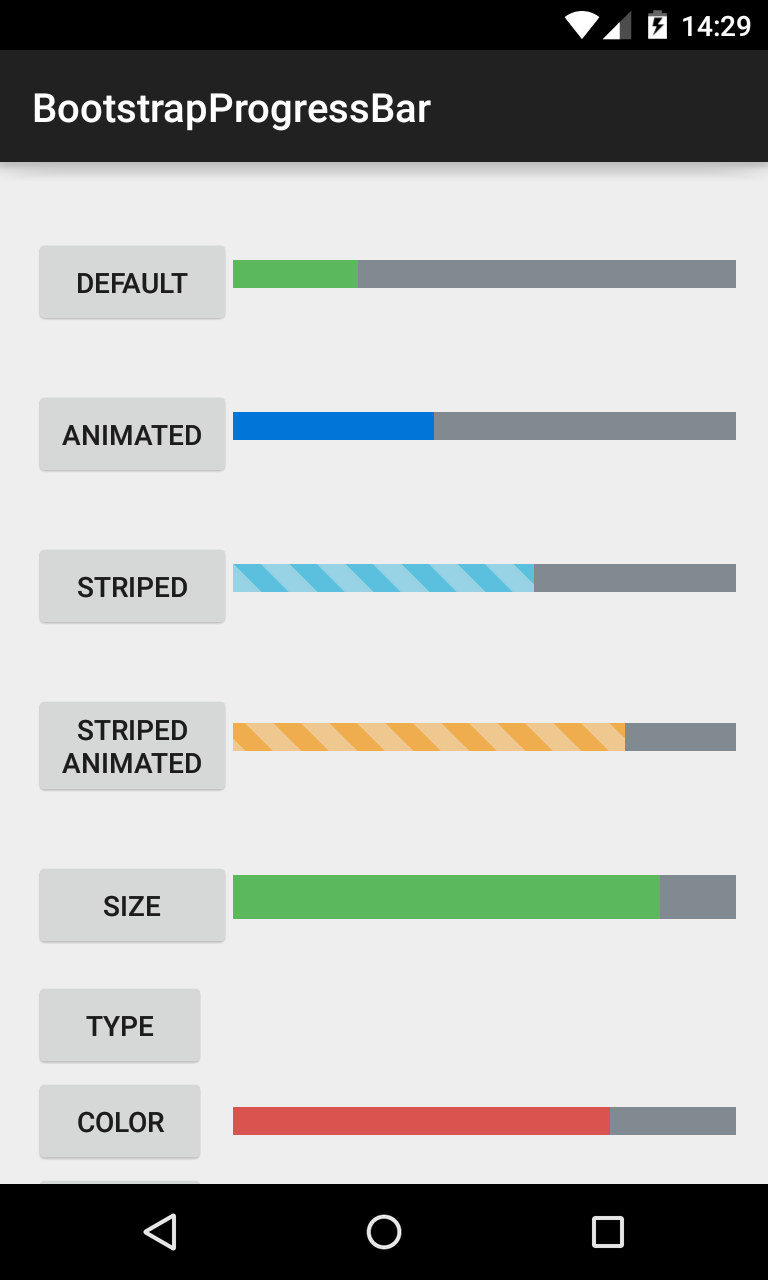
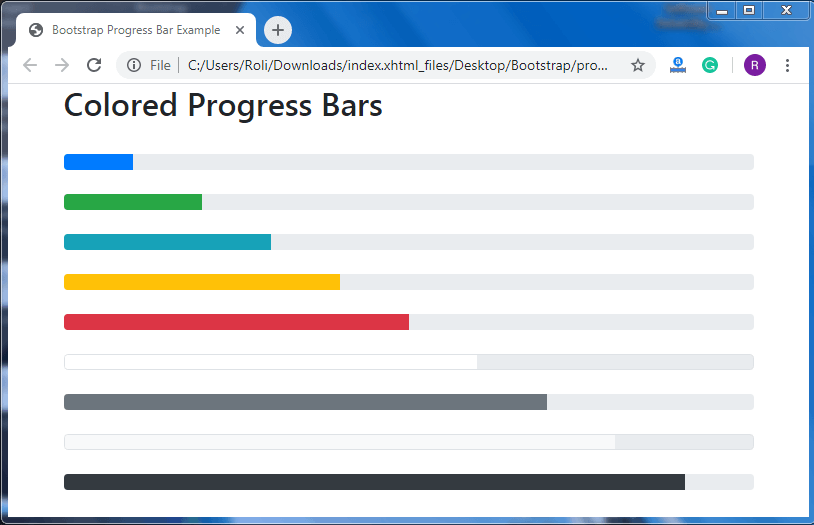
Basic Progress Bar A progress bar can be used to show a user how far along he/she is in a process. Bootstrap provides several types of progress bars. A default progress bar in Bootstrap looks like this: To create a default progress bar, add a .progress class to a

Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets

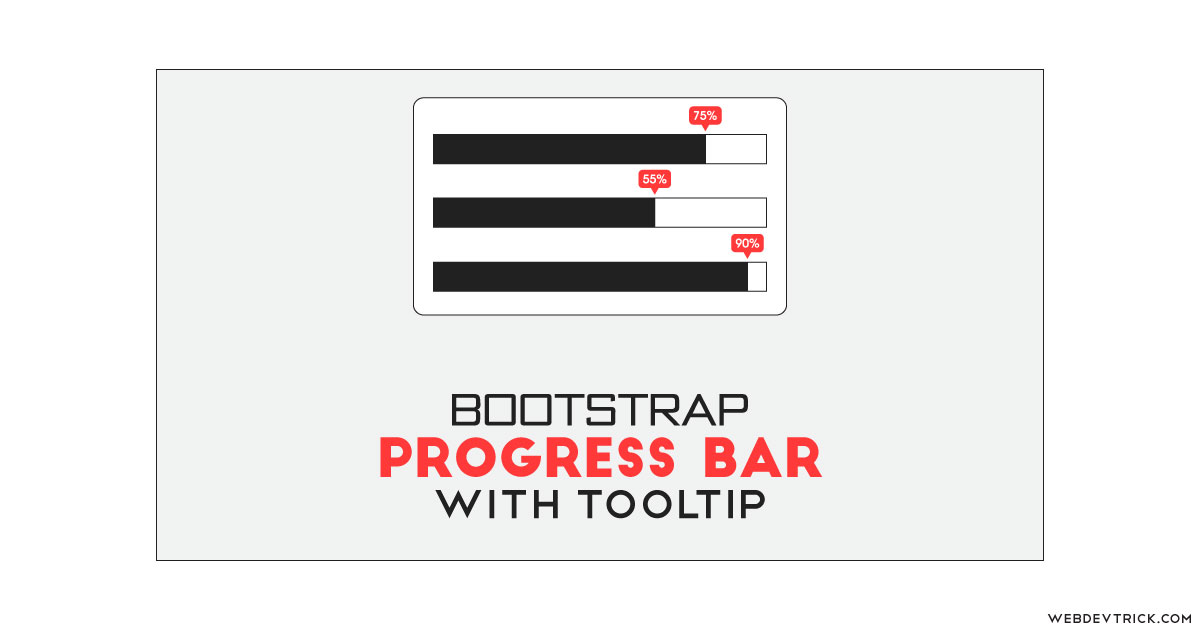
Bootstrap Tooltip Progress Bar Animation Percentage Values in Tooltip
Bar sizing Width Bootstrap provides a handful of utilities for setting width. Depending on your needs, these may help with quickly configuring the width of the .progress-bar. html

Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Basic Progress Bar A progress bar can be used to show how far a user is in a process. To create a default progress bar, add a .progress class to a container element and add the .progress-bar class to its child element. Use the CSS width property to set the width of the progress bar: Example

Cara Membuat Progress Bars pada Bootstrap
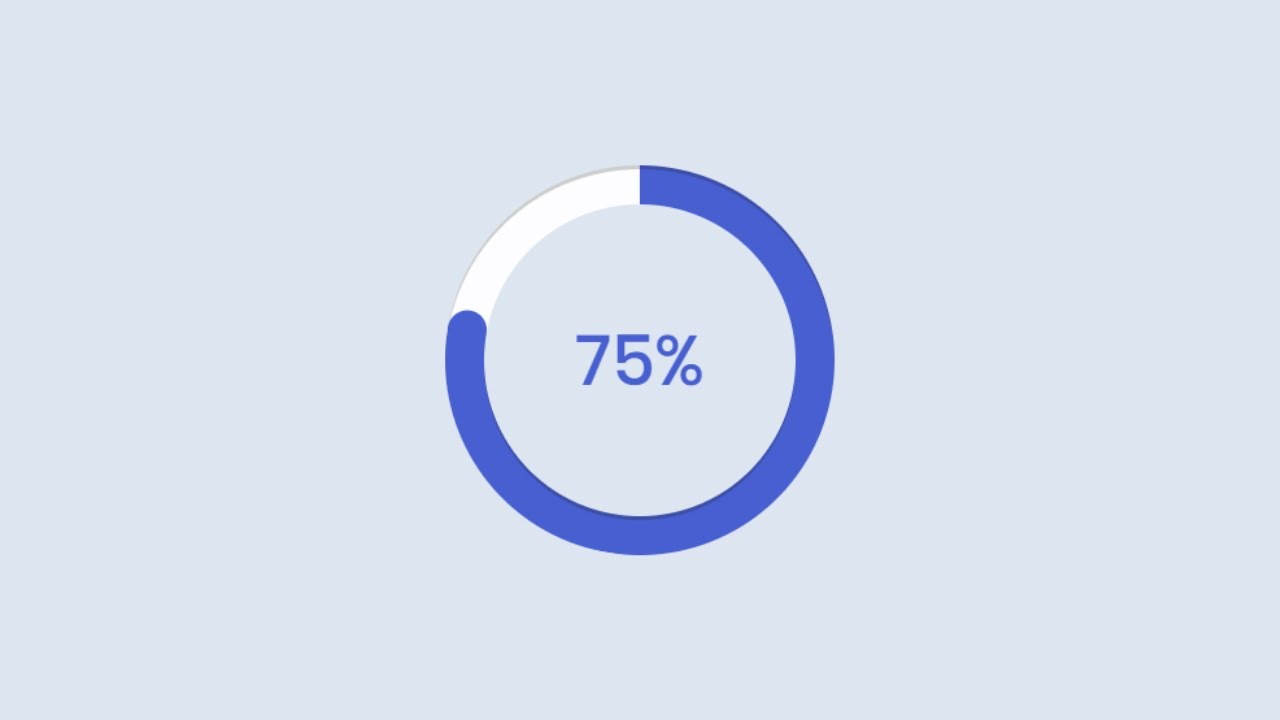
Bootstrap example of circle progress bar using HTML, Javascript, jQuery, and CSS. Snippet by ALIMUL AL RAZY High quality Bootstrap 3.3.0 Snippet by ALIMUL AL RAZY.

Circular Progress Bar using HTML CSS & JavaScript
Progress bar indicators commonly known as spinners, express an unspecified wait time or display the length of a process. Bootstrap 5 Progress bar component Responsive Progress bar built with the latest Bootstrap 5.

Planta pantalla Nosotros mismos barra de progreso circular bootstrap
1 Answer Sorted by: 4 This is a rendering issue due to the border CSS on in the .progress class. It is resizing its children elements. In this case, the height of the .progress-bar element is actually being reduced by 4px due to the 2px border (2px top + 2px bottom), and thus the curvature of the radius isn't quite the same.

Implementing Bootstrap Progress Bars YouTube
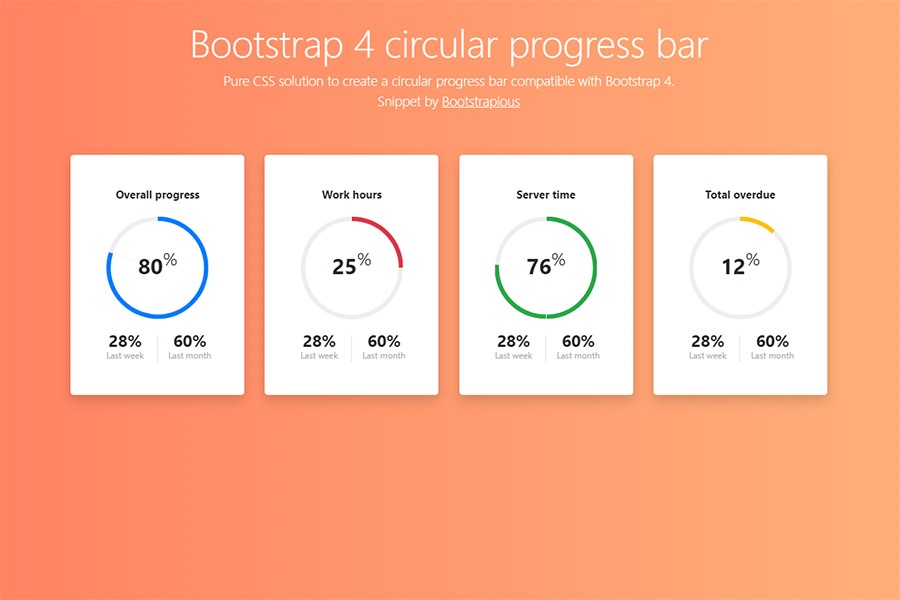
Circular progress bars come in many stripes, this is a pure CSS solution that gives control of how many steps in the percentage via a single Sass varia.

AndroidBootstrap Bootstrap 风格的按钮 codeKK AndroidOpen Source Website
Progress Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes.

Bootstrap 3 Tutorial 63 Stacked Progress Bar YouTube
Collection of free Bootstrap progress bar code examples. Update of November 2020 collection. 3 new items. Author BBBootstrap Team July, 2020 Links demo and code Made with HTML / CSS About a code Bootstrap 5 Listings Ratings Bootstrap 5 listings ratings with progress bars. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Circular Progress Bar using only HTML5, CSS3 Bootstrap and jQuery
Progress Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. On this page How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes.

Tutorial Bootstrap 4 30 Progress Bar Bootstrap 4 Malas Ngoding
Bootstrap progress bar rounded Ask Question Asked 6 years, 9 months ago Modified 6 years, 6 months ago Viewed 9k times 2 I wish to know if it's possible to make the bootstrap progress bars circles instead of straight lines.

Circular progress bar Bootstrap Temple
Responsive progress bar built with the latest Bootstrap 5. Progress bar is an indicator showing the completion progress, i.e. task or time. Use it with percents, steps & other options. Documentation and examples for using custom progress bars featuring support for stacked bars, animated backgrounds, and text labels.

12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
Bootstrap 4 circle progress bar with percent loading snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 circle progress bar with percent loading snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Bootstrap 4 Progress Bar TAE
How it works Progress components are built with two HTML elements, some CSS to set the width, and a few attributes. We don't use the HTML5

Bootstrap Progress Bars YouTube
Circular progress bar Published: 9.5.2019 | Last update: 13.5.2019 Pure CSS solution to create a circular progress bar compatible with Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap vertical navbar or Bootstrap Accordion with chevron up + down . See my free Bootstrap themes Edit this snippet How to use the snippet