How to Use the Grid System in Graphic Design

Layout Design Types of Grids for Creating ProfessionalLooking Designs
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. There are two variations: 12 and 16 columns. The 960 grid follows the following structure: The total width is 960px. Use 12 columns maximum, 60px each wide.

San Design GRAPHIC DESIGN 2 (PART 1) TASK 1 WHAT IS THE GRID SYSTEM
Download this free resource. Grid System in Graphic Design.pdf. Download. Dr. Tarek Bahaa El Deen. 5,139 Views. Higher Education. Graphic Design. A presentation looking at use of the grid system in graphic design. Learning Objectives Tools.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Grid design layout
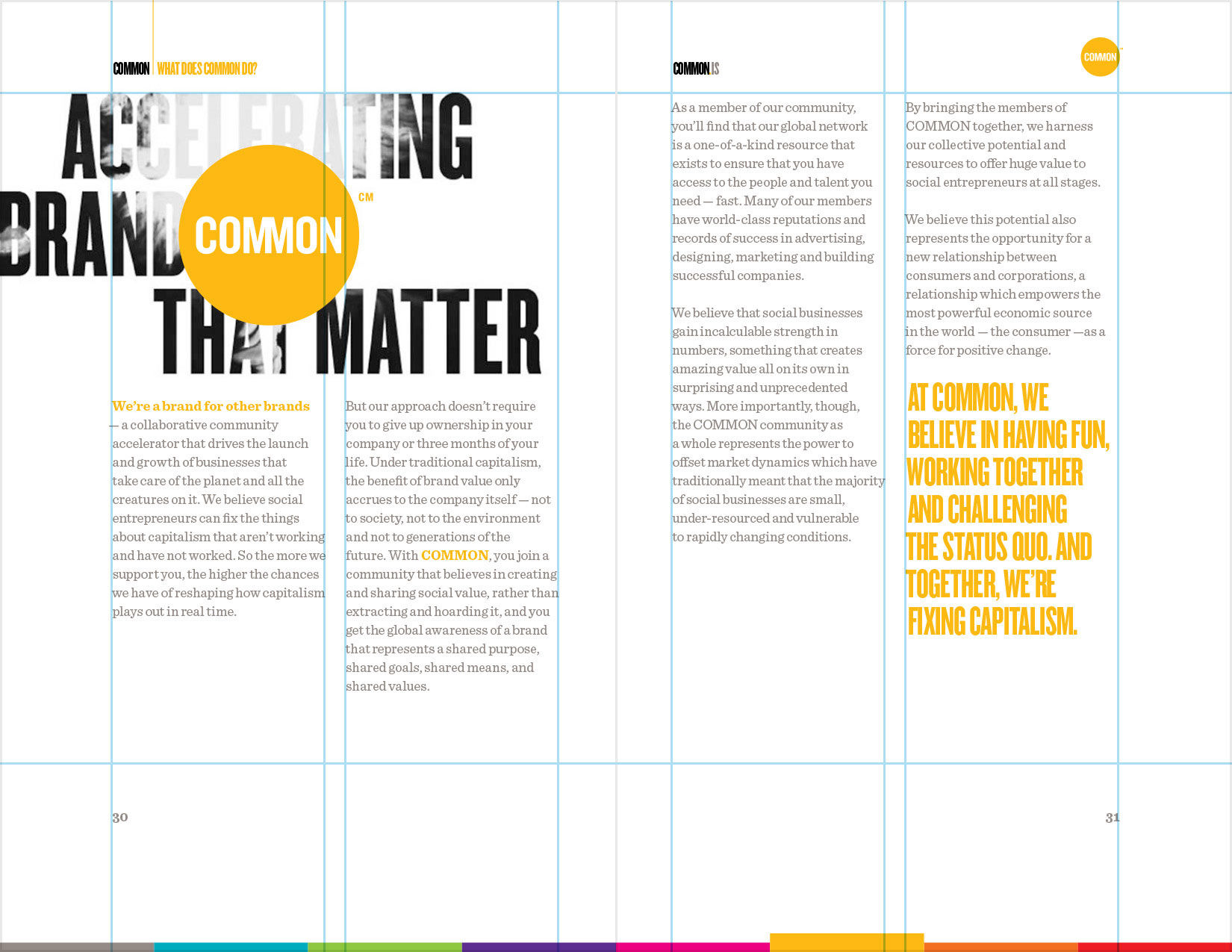
The grid system used in the graphic design process is a way of organizing content on a page. It uses any combination of margins, guides, rows, and columns to form a uniform arrangement. It is most apparent in newspaper and magazine layouts with columns of text and images, though designers use it in many other projects, too.

Grid Systems in Graphic Design by Josef MullerBrockmann, Hardcover, 9783721201451 Buy online
A grid is a system for organizing layout in design. Traditionally, graphic designers have used grid layouts for print materials (like books, magazines, or posters). UX/UI designers also work extensively with grid layouts, since they serve as a foundational structure for interface designs (like web pages, mobile apps, and other digital interfaces).
:max_bytes(150000):strip_icc()/GridChaos-56a2482c5f9b58b7d0c8a830.png)
How to Use the Grid System in Graphic Design
Learn how graphic designers use types of grid systems for layouts and compositions to create consistent and well-organized designs.

Grid Systems in Graphic Design/Raster Systeme Fur Die Visuele Gestaltung Abduzeedo Design
Grid systems have been used in graphic design for centuries as a way to create clear, logical, and visually appealing layouts. The use of grids can be traced back to the early days of printing, when printers used grids to ensure that text and images were properly aligned on the page.

Grid Basics by nokari Grid design layout, Page layout design, Magazine layout design
The foremost purpose of a grid - in graphic design at least - is to establish a set of guidelines for how elements should be positioned within a layout. Not only does an effective grid provide the rhythm for a design, but it also defines the meter.

Grid System as Backbone of Every Good Design. Part 1 Grid system, Grid layouts, Design system
Grid systems in graphic design are an essential component for creating visually appealing and organized layouts. They provide designers with a systematic framework that helps maintain consistency, balance, and harmony in their designs. One example of the effective use of grid systems is evident in the renowned case study of Josef Müller.

Importance of Grid System in Graphic Design Isha Ashok Shah Medium
For instance, imagine a hypothetical scenario where a graphic designer is tasked with creating a brochure for a travel agency promoting different vacation destinations. By utilizing a well-designed grid system, the designer can easily arrange elements such as text blocks, images, and icons in a balanced and coherent manner, resulting in an.

Grid Systems in Graphic Design COPYRIGHT
In graphic design, the grid is used to control the font and image position layout design matrix, which has an important role in Mesh design, in different periods and geographical, people have different titles, and it is called, standard size systems, program layout, scale layout design, or layout.

Grid Systems in Graphic Design Grid system, Graphic design, Book design
The Role of Grids in Graphic Design Applying Grid Systems to Web and Print Designs Types of Grid Layouts Understanding Column and Modular Grids Decoding Manuscript and Baseline Grids Working with Different Types of Layout Designs Organizing Elements with Grids Creating Rows and Columns Advantages of Using Grids
San Design GRAPHIC DESIGN 2 (PART 1) TASK 1 WHAT IS THE GRID SYSTEM
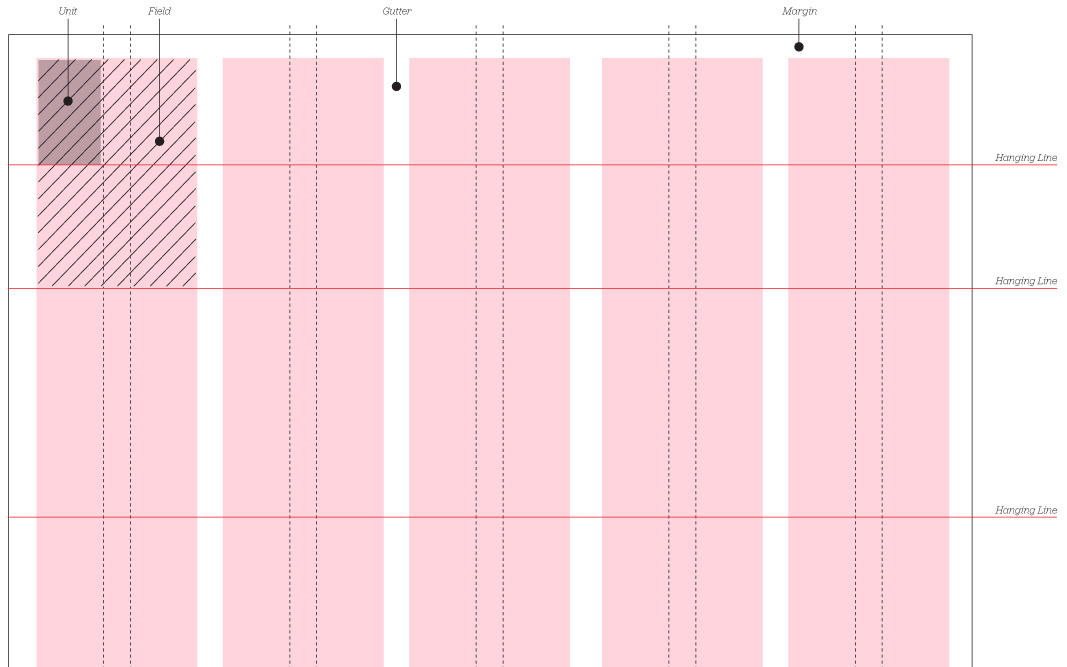
This plugin is used to assist designers in creating grid systems in graphic design projects, and the measurement and creation steps of grid systems refer to the book Grid Systems in Graphic Design. How to use. Paper selection / Type area settings. Set the paper size in the Paper field. Set the paper orientation in the Orient field.

Advantages of Grid Systems in web design Oozle Media
In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved lines ( grid lines) used to structure content.

How To Use Grid Systems IxDF
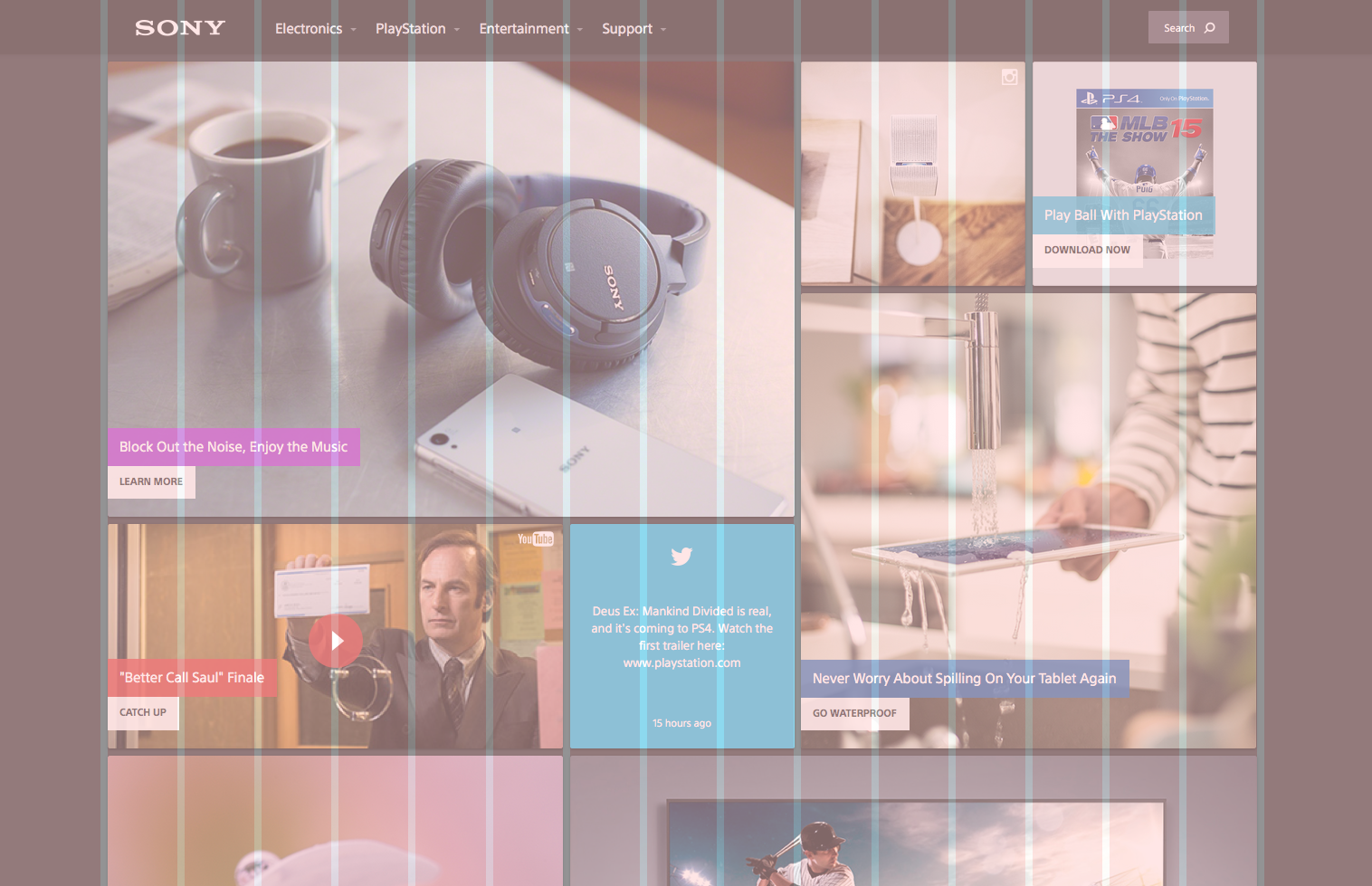
In visual design, a grid system helps you align screen elements based on sequenced columns and rows. Like making a map, you apply the column-based structure of a grid system to guide your design, structuring your text, images and functions consistently throughout it so they can appear instantly recognizable elsewhere.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
Grid systems in graphic design: A. by Müller-Brockmann, Josef Books › Arts & Photography › Graphic Design Enjoy fast, free delivery, exclusive deals, and award-winning movies & TV shows with Prime Try Prime and start saving today with fast, free delivery Hardcover $35.46 Other Used and New from $31.47 Buy new: $35.46 List Price: $59.95 Details

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
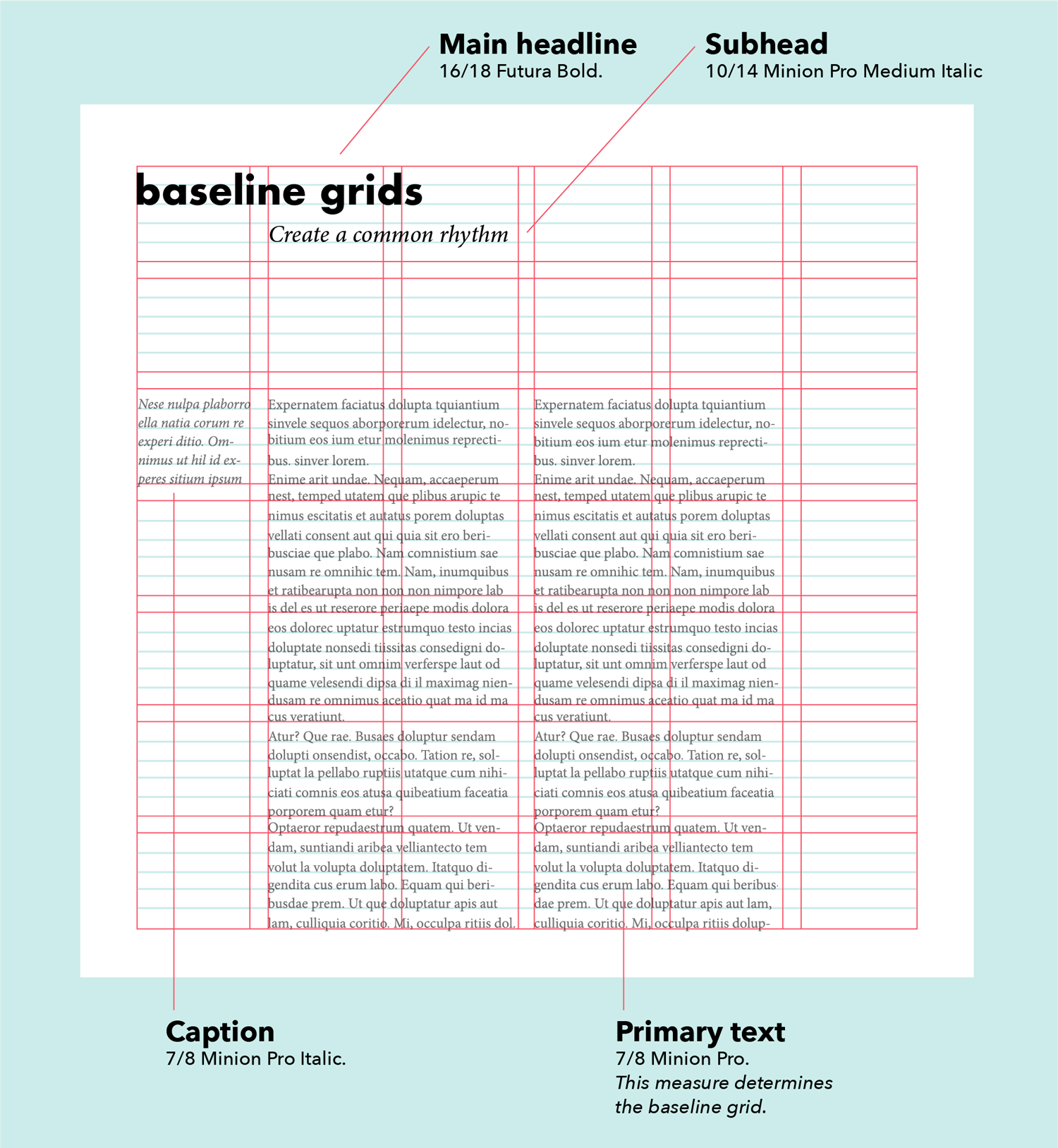
1. What is a grid? In design, a grid is a system for organizing layout. The layouts could be for print (like a book, magazine, or poster), or for screen (like a webpage, app, or other user interfaces). There are a lot of different types of grid, and they all serve different purposes. Here are some of the main examples: Baseline grid Baseline grid.