Free Html5 Photo Gallery Website Templates FREE PRINTABLE TEMPLATES

Html5 Photo Gallery Template Free Download Flyer Template
PhotoGallery is a free HTML5 photo gallery website template. It comes with a lot of cutting-edge features and assets like off-canvas full-screen search box, call-to-action button, image slideshow on header, sorted photo gallery, sticky sidebar navigation, custom sroll to name a few.

Free Html5 Photo Gallery Website Templates Printable Templates
Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies. Goto Github. Anchors & Images. Custom Elements, Videos & Node Fragments. API Call Choose Controls (Toolbar): Page Theme Fullscreen Autofit Zoom + Zoom - Close.

Make a Photo Gallery Using HTML & CSS YouTube
Step 2: Basic CSS Styling. Let's add some basic CSS styles to make our image gallery visually appealing. Create a file named style.css and link it to your HTML file. Body styles: This sets the font family, removes the default margin and padding, and sets a background color.

Free Html5 Photo Gallery Website Templates Printable Templates
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Free Html5 Photo Gallery Website Templates Printable Templates
Very Simple Responsive Image Gallery (HTML CSS) Last Updated: December 19, 2023. Welcome to a tutorial on how to create a simple responsive image gallery with HTML and CSS. Yes, there are plenty of such "image galleries" all over the Internet. But here's one that is fuss-free and does not use any third-party frameworks - Read on!

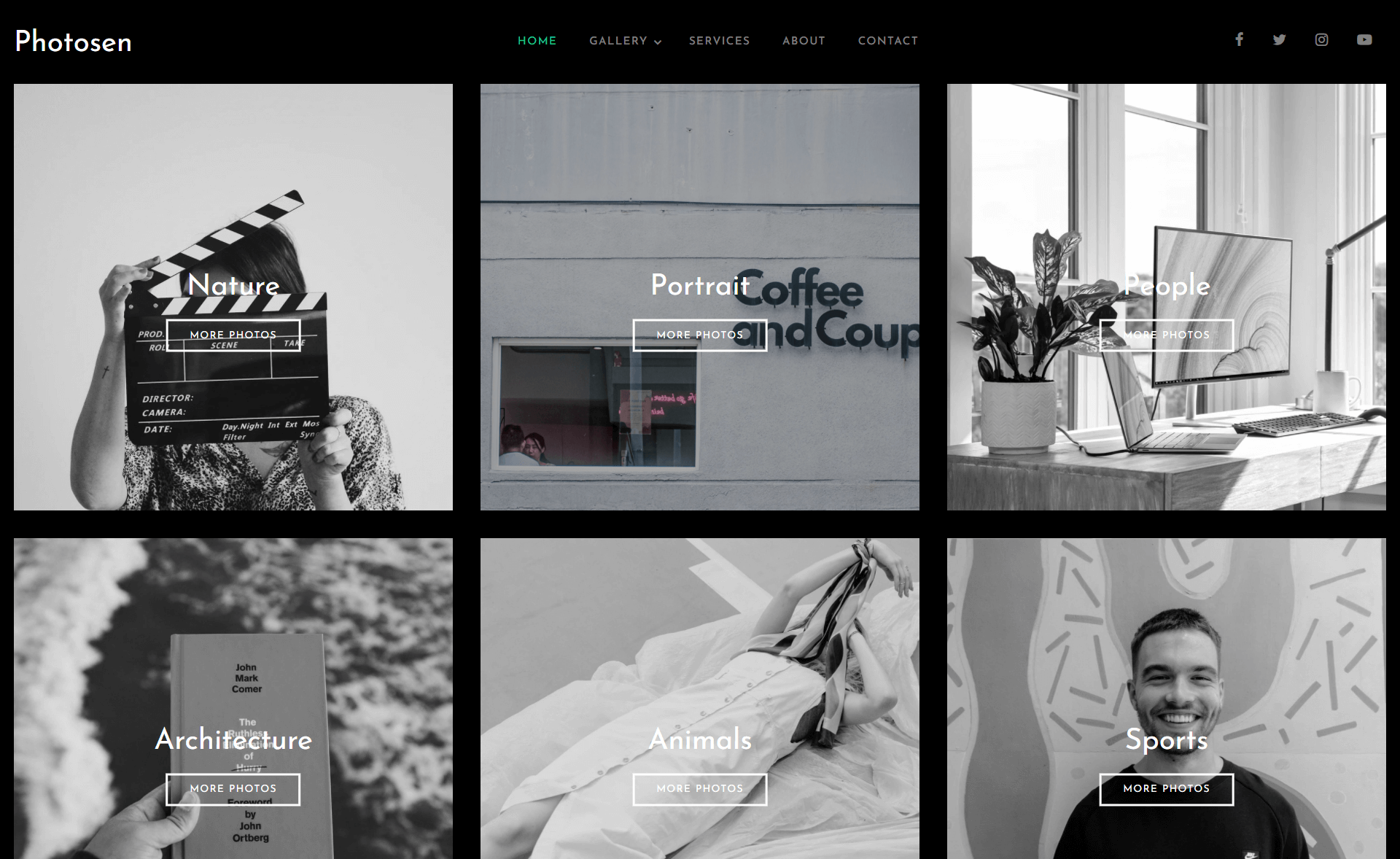
Photosen Free Bootstrap 4 HTML5 Photography Website Template
3. Add a div with class html5gallery to your web page where you want to display the Gallery. Define the size of the Gallery with HTML5 tag data-width and data-height.Specify the Skin with tag data-skin.There are 8 skins to choose from: gallery, mediapage, darkness, light, vertical, verticallight, showcase, horizontal.To hide all images before the Gallery is loaded, set the div's style to style.

40+ Top Photo Gallery Website Using Html And Css, Photo Gallery Headshot
Setting up the gallery itself is pretty easy. To begin with, you can create a div container to hold your gallery images. In the sample code below, you can see a div is added with a class name attached. These classes help with CSS styling later on. In the next example, the images are nested within the div container.

45 Free Photo Gallery Templates To Elegantly Display Your Work
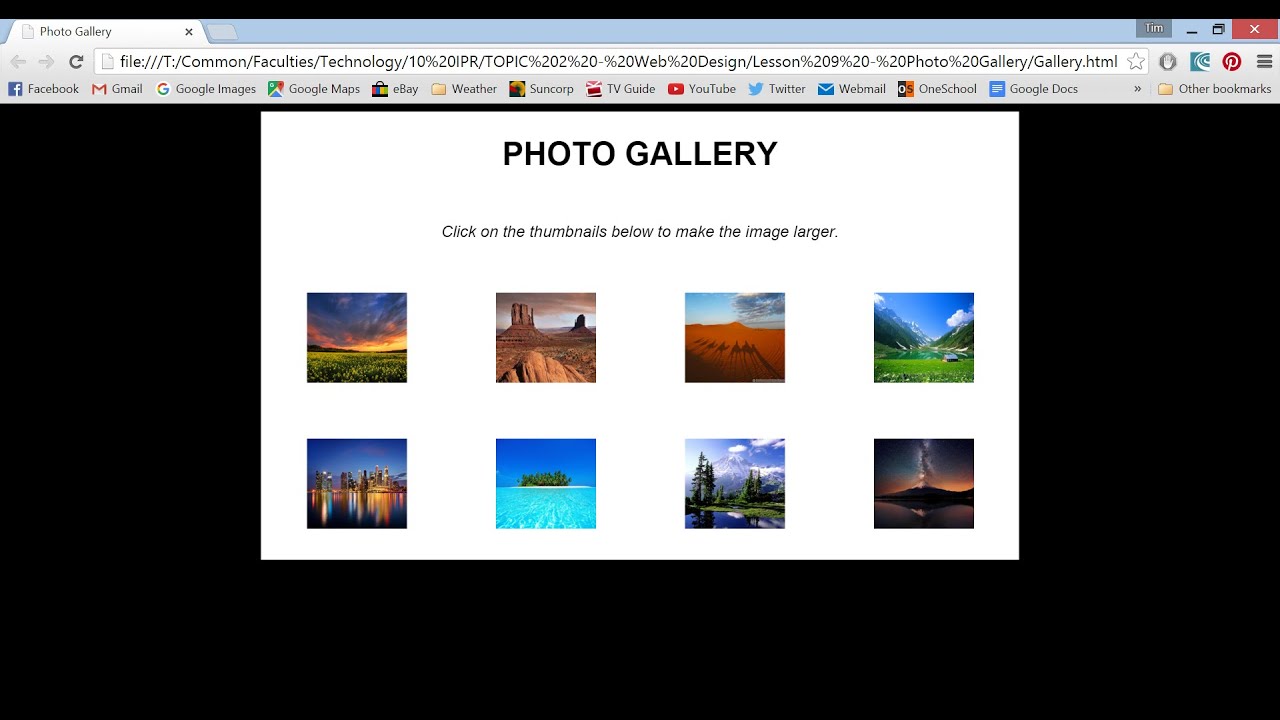
Simple HTML Photo Gallery with Source Code. Today we have easy to understand tutorial about creating a simple HTML photo gallery with complete source code. I also prepare a demo so you can take a look. It's a well-organized gallery with example. It included a great feature which replaces the main photo of the gallery when you click on thumbnails.

Pure CSS Responsive Image Gallery Fribly Web design help, Web development design, Simple
Creating a simple image gallery using HTML, CSS, and JavaScript is a great way to learn the basics of web development. In the image gallery, you will be able to flick through images by selecting thumbnails to enlarge the image on the webpage. To create the gallery, you can use HTML to add the webpage content and CSS to add the styling.
Build Multiverse HTML5 Photo Gallery Project codedamn
Welcome to our collection of hand-picked free HTML and CSS gallery code examples.These examples have been carefully selected from a variety of sources including CodePen, GitHub, and other resources.This collection has been updated as of August 2023 with 32 new items.. CSS galleries are a design element that allows you to display a collection of images or other content in an organized and.

How To Create Image Gallery In HTML, CSS and Javascript Lightbox Gallery YouTube
"Juicebox is the easiest way to create responsive photo galleries for your site." "Creates stylish, HTML-compatible photo galleries with fluid navigation that you can easily embed into your website." "An easy-to-use responsive gallery that looks great out of the box." "Slick and responsive HTML5 galleries."

Free Html5 Photo Gallery Website Templates FREE PRINTABLE TEMPLATES
First, we must make the ul wrapper a flex container by setting its display property to flex. Once we do this, its direct children (the li elements) become flex items. .image-gallery { display: flex; } Now, all the flex items immediately line up on the main axis. By default, the main axis is the row dimension.

45 Free Photo Gallery Templates To Elegantly Display Your Work
Images are stored and shown via image galleries. Using HTML and CSS, this example creates a responsive Image Gallery. Step 1: Establishing a fundamental gallery structure. Numerous div sections can be found in each gallery. An image and its caption are included in each div section. Details.

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid. expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image. imgText.innerHTML = imgs.alt;

Project solution of Multiverse HTML5 Photo Gallery Project by Rohith
2. Galleria. Galleria is a free image gallery framework for JavaScript. The overall process of creating website image galleries for web and mobile devices becomes simpler with Galleria. Important features of Galleria are: 3. LightGallery. LightGallery is a newly built image gallery for JavaScript.

30 CSS Image Gallery Examples & Templates 2022 (2022)
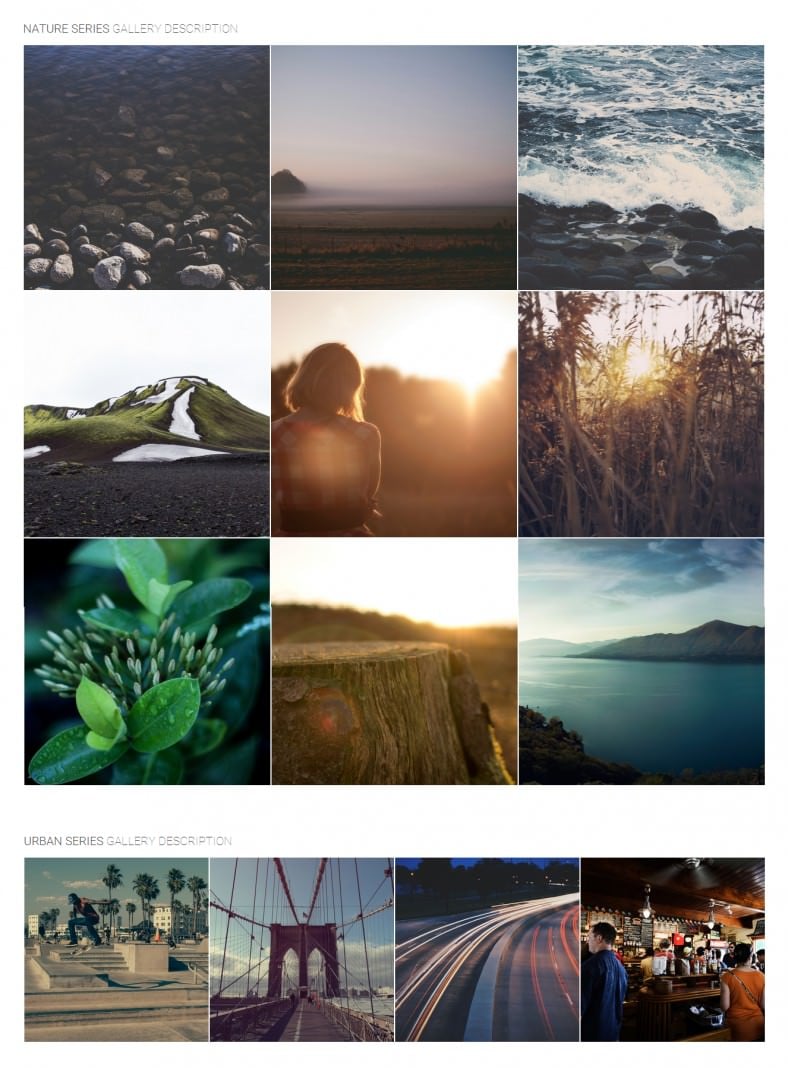
A beautiful photo gallery with HTML and CSS. Author: Pali Madra (palimadra) Links: Source Code / Demo. Created on: August 16, 2013. Made with: HTML, CSS. Tags: html, css, gallery, photo. 58. Nature Gallery. Coursera and University of Michigan, Advanced Styling with Responsive Design course, week 4 and Optional Photo Gallery assignment. Includes.