html Vaadin Force CSScontainers to fit full width after animation Stack Overflow

aspectratio CSSTricks
The transition shorthand CSS syntax is written as follows: css div { transition:

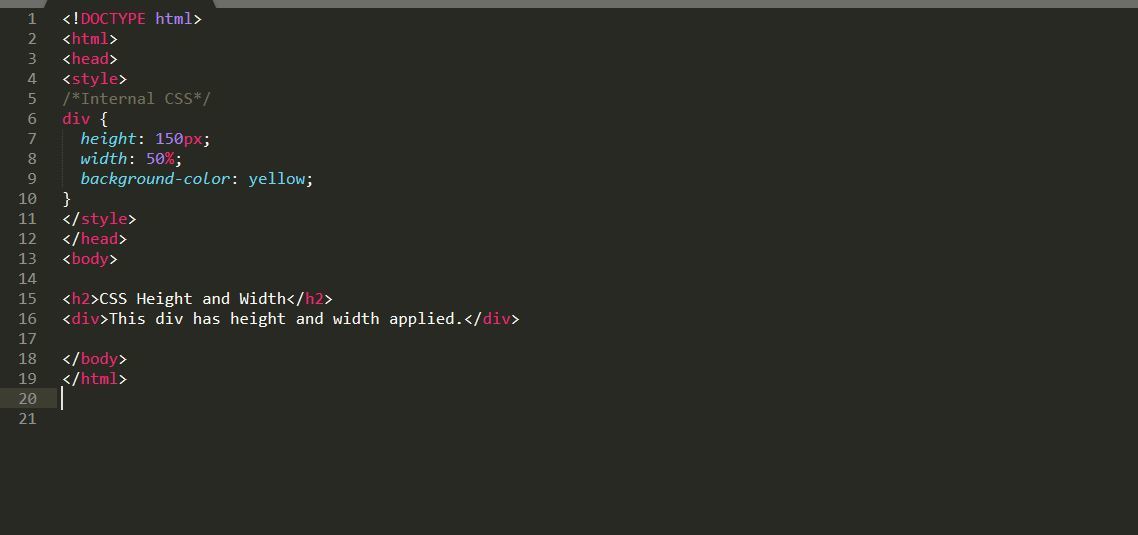
Setting the height and width of an image element with CSS Moodle Theme Development
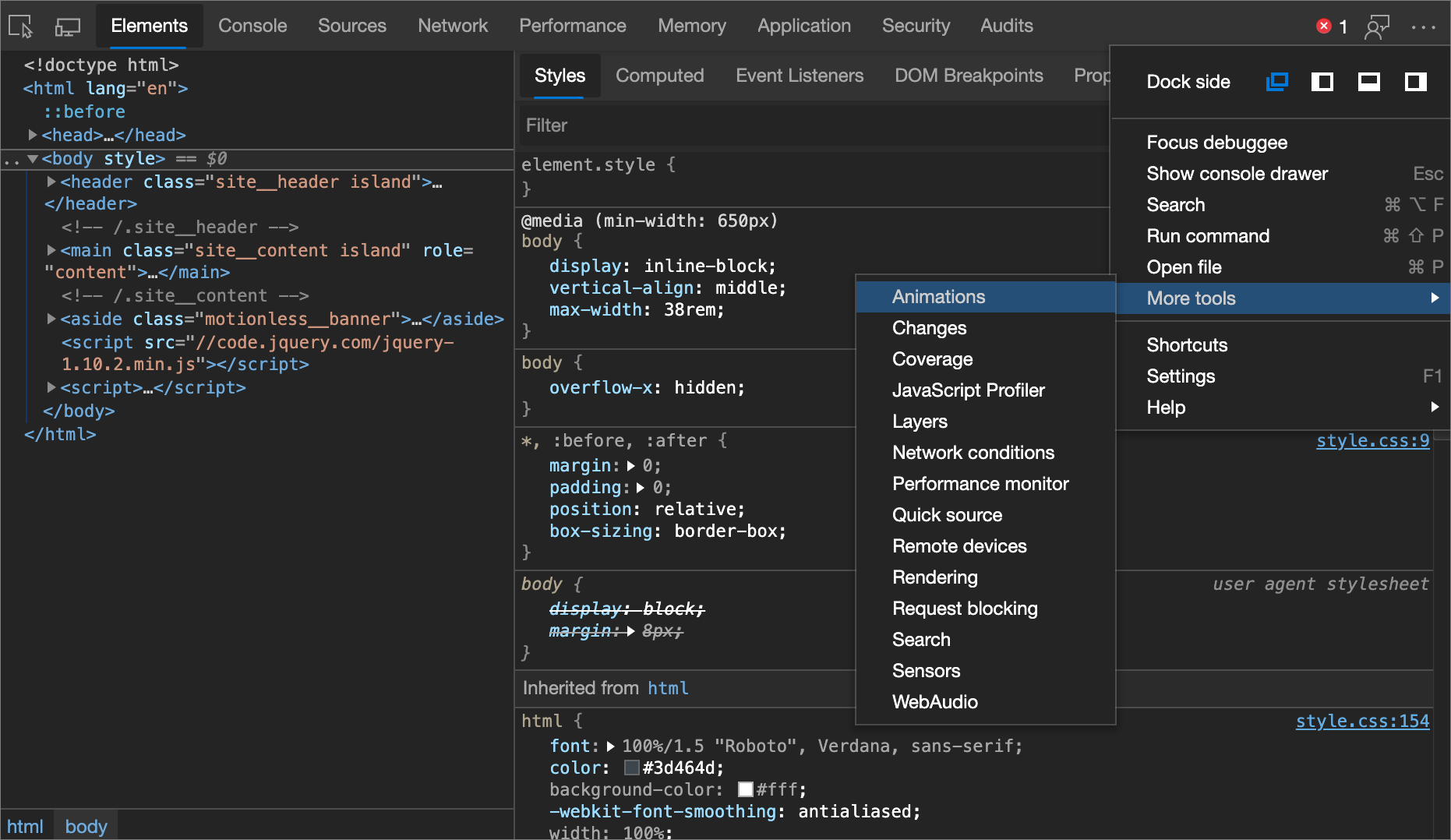
1 Answer Sorted by: 0 If you want it to be big from the start of the animation, add scale to spinning-cog animation. do this to all prefixes (change x to what scale you want) @keyframes spinning-cog { 0% { transform: rotate (0deg) scale (x)} 20% { transform: rotate (-45deg) scale (x)} 100% { transform: rotate (360deg) scale (x)} } Share

html — 全高と全幅のCSSレイアウト
The animation property in CSS can be used to animate many other CSS properties such as color, background-color, height, or width. Each animation needs to be defined with the @keyframes at-rule which is then called with the animation property, like so:

10 Advanced CSS Generator Tools That You Can Use
Guidelines for scaling responsive animations 1. Size the animations based on a container Whether we're using responsive or adaptive scaling (see below), we should try to size animations based on the container's sizing. In responsive scaling this is simple enough, but in adaptive scaling we have to look to element (container) queries.

CSS Animation How it works from transitions to animations Unmatched Style
Fluid: Animations that need to adapt fluidly across different devices. Most layout animations fall into this category. Targeted: Animations that are specific to a certain device or screen size, or change substantially at a certain breakpoint, such as desktop-only animations or interactions that rely on device-specific interaction, like touch or.

How to Select Which Column to Use in Css
This guide teaches you how to create high-performance CSS animations. See Why are some animations slow? to learn the theory behind these recommendations. Browser compatibility All of the CSS properties that this guide recommends have good cross-browser support. transform opacity will-change Move an element

CSS Animation Changing Size
In this 5 minute tutorial we'll explore using the transform property to simulate animating the width of an element. Don't Animate the Width and Height Properties Browsers don't like it when they have to calculate the positions and sizes of elements on the webpage.

Animated Navigation Bar Tutorial HTML & CSS
For instance, width, color, font-size are all numbers. When you animate them, the browser gradually changes these numbers frame by frame, creating a smooth effect. However, not all animations will look as smooth as you'd like, because different CSS properties cost differently to change.

CSS Animation Changing Size
Technique 1: max-height If you web search this problem, the max-height approach will probably be mentioned in all of the first five to ten results. It's actually pretty unideal, but I thought it was worth including here for the sake of comparison. It works like this: CSS values can only be transitioned to and from fixed unit values.

Min and Max Width/Height in CSS CSSTricks CSSTricks
This is a simple transition that can be triggered when we hover over the element. We can add more than one transition that will run at the same time. Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale(1.1); } But the transition doesn't seem to be smooth, because we didn't define the.

Inspect and modify CSS animation effects Microsoft Edge Development Microsoft Learn
1 Answer Sorted by: 4 You need to use a mask wrapper to the #content and apply the css transition to it and with Javascript change it's height. You need to get the new height from the #content everytime you append new content (height changes).

How To Resize Image Width And Height In Css Imagecrot Images
Browser Support for Animations The numbers in the table specify the first browser version that fully supports the property. What are CSS Animations? An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want.

Html Css Left And Right Div With 100 Width Stack
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

html Vaadin Force CSScontainers to fit full width after animation Stack Overflow
Example 3: Adding Rows and Columns. This example animatedly "adds" a column to the grid. However — you guessed it — this scenario has a pitfall too. The requirement is that the "new" column mustn't be hidden (i.e. set to display: none ), and CSS Grid must acknowledge its existence while setting its width to 0fr.

Using CSS we can change the maxwidth from "none" to "600px", and back to "none".So today we
1 Answer Sorted by: 11 change left:0 to right:0 in the middle of the animation: You can also simplify using only left / right: You can also do this without changing the width in case you only want the visual effect:

How to Create a FixedWidth Layout with CSS Webucator
101 http://jsfiddle.net/nicktheandroid/tVHYg/ When hovering .wrapper, it's child element .contents should animate from 0px to it's natural width. Then when the mouse is removed from .wrapper, it should animate back down to 0px.