Design your app Stripe Documentation

Design your app Stripe Documentation
I've got an on-site loop with Stripe coming up soon. Part of the loop is the typical system design interview.Looking at my interview day schedule, this is a 45 min interview. This seems like a less-than-usual amount of time for a system design interv.

Design your app Stripe Documentation
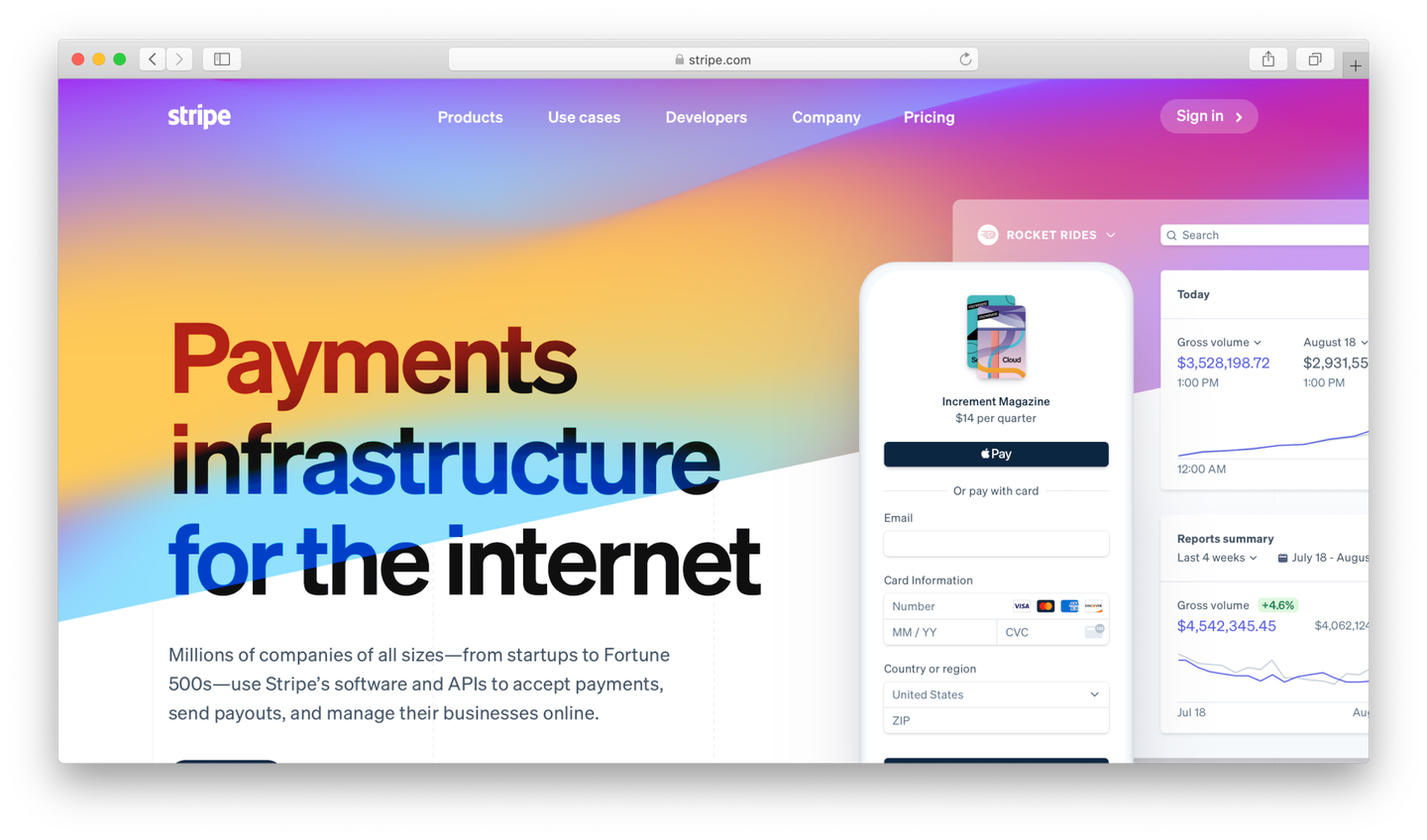
Stripe.com as a case study on visual hierarchy. This design has been divided into 4 sections. I simply love everything about stripe's website and the homepage ain't even the most fascinating.

Design your app Stripe Documentation
Design patterns for Stripe Apps. Follow our recommended design patterns to expedite your Stripe app review. Patterns function as the foundation of your app design. Think of them as a combination of components—for example, combining the Spinner and other individual components to create a Loading screen. As we establish new patterns, we'll.

Design your app Stripe Documentation
A system design round, where you'll design a scalable system. A behavioral round which assesses your collaboration and leadership skills, and your fit with Stripe's company culture. This loop can be short or quick depending on the role and team you're interviewing with, though you can expect an answer within four to eight weeks. Recruiter.

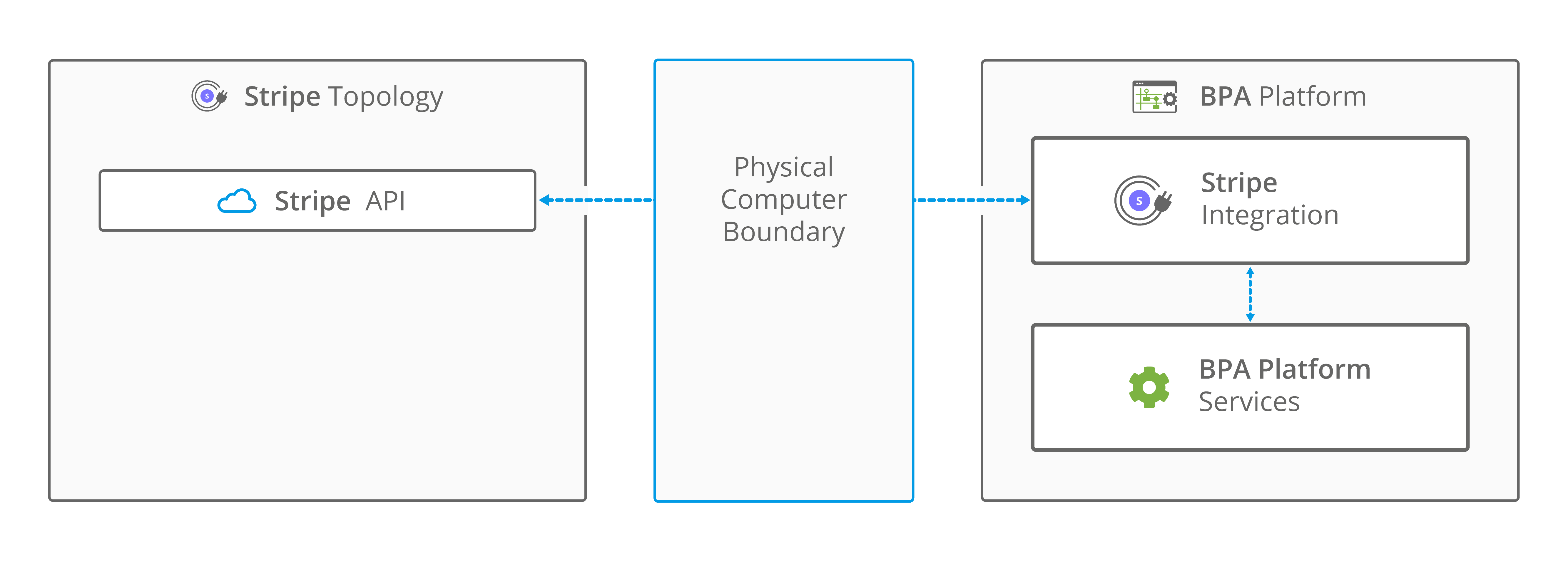
Stripe Integration
Here are a few sample Stripe system design interview questions: Design an architecture to deliver webhooks to customers. Design a notification system that can handle an enormous amount of traffic. How will you sketch out the high-level design of a large system for a large company? For tips on cracking system design interview questions at Stripe.

GitHub P8RBootsma/enupalstripe Allows customers sign up for recurring and payments
Stripe tokenizes the data and returns a token to the back-end. Back-end creates a charge. The data is sent to Stripe again, and it shares the details with payment systems. Payment systems respond to Stripe and state whether everything alright. Or report about issues. Stripe responds to the server about the state of the transaction.

How Does Stripe Work? Stripe Business Model Feedough
Stripe's continuous integration (CI) system is responsible for orchestrating build pipelines and executing the tens of thousands of test suites that our engineers depend on to validate their changes.. This post provides the context and conceptual frameworks behind our API design—and the milestones that led to the PaymentIntents API. Read.

Stripe Integration Stripe Payment Gateway Integration
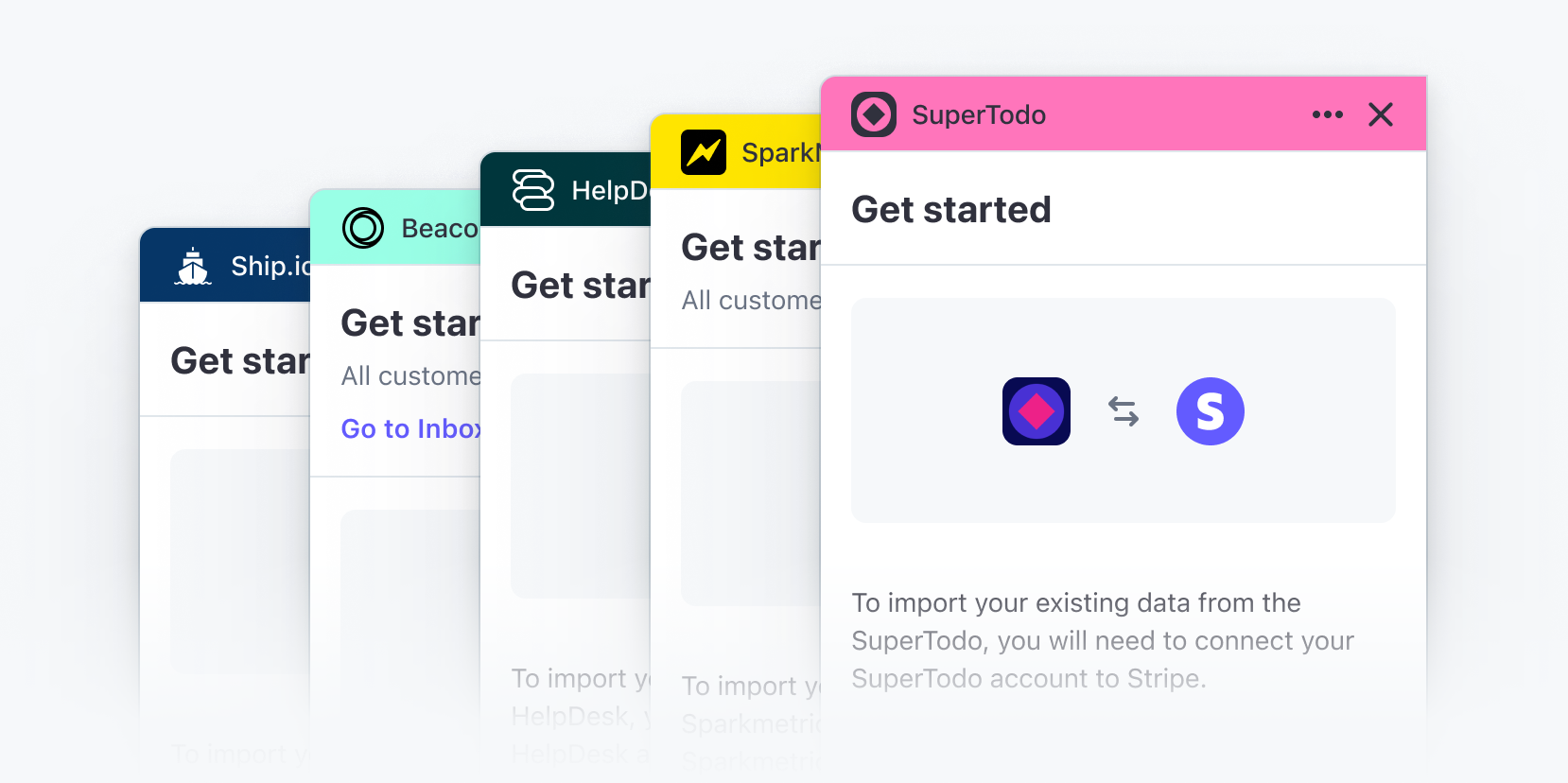
Stripe Apps lets you embed custom user experiences directly in the Stripe Dashboard. Our library of sample apps, components and patterns will help you design an app that is inline with Stripe's UI. Learn more about Stripe Apps, or check out the docs. Changelog. May 3, 2023. Updated Badge, Menu, Accordion, Tooltip components; May 1, 2023

18+ Awesome Striped Wall Design Ideas Ways To Paint Stripes on a Wall
Evan Broder talks about how Stripe has designed the systems to speed up the development process and how the software infrastructure in their API enables the next generation of tech companies to.

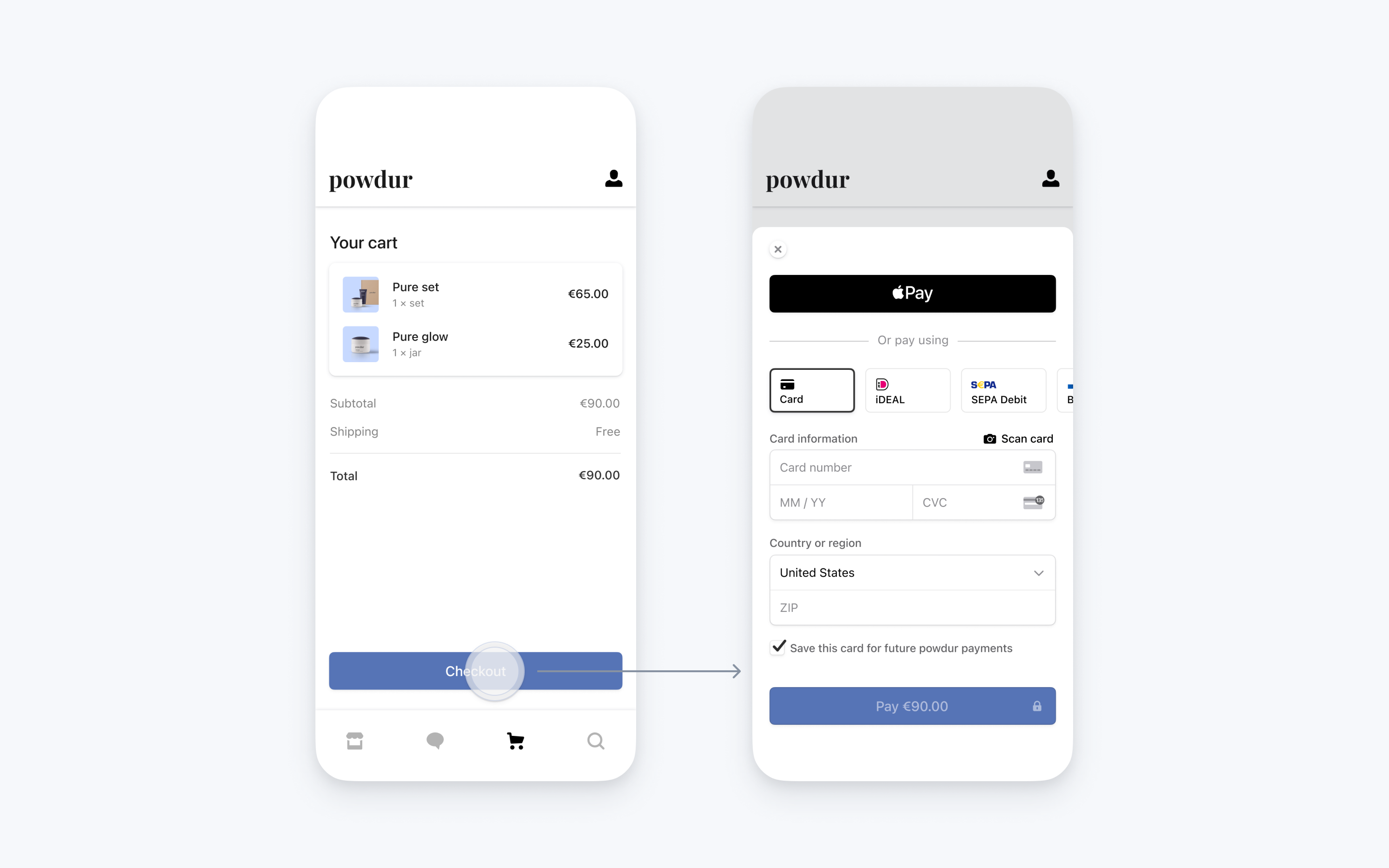
Stripe Web Elements Stripe Documentation
This website uses cookies, pixel tags, and local storage for performance, personalization, and marketing purposes. Our use of some cookies may be considered a sale, sharing for behavioral advertising, or targeted advertising.

GitHub stripe/stripeios Stripe iOS SDK
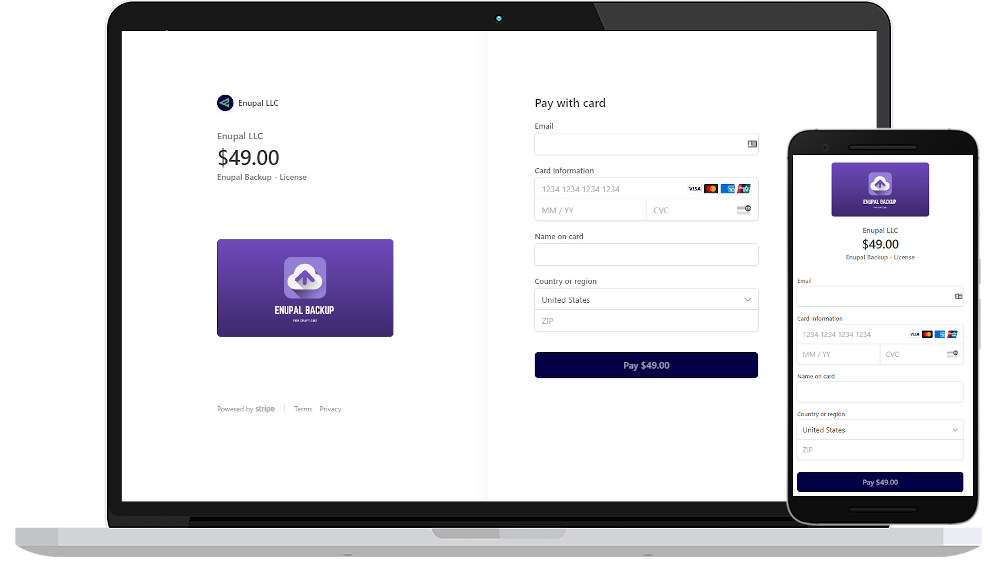
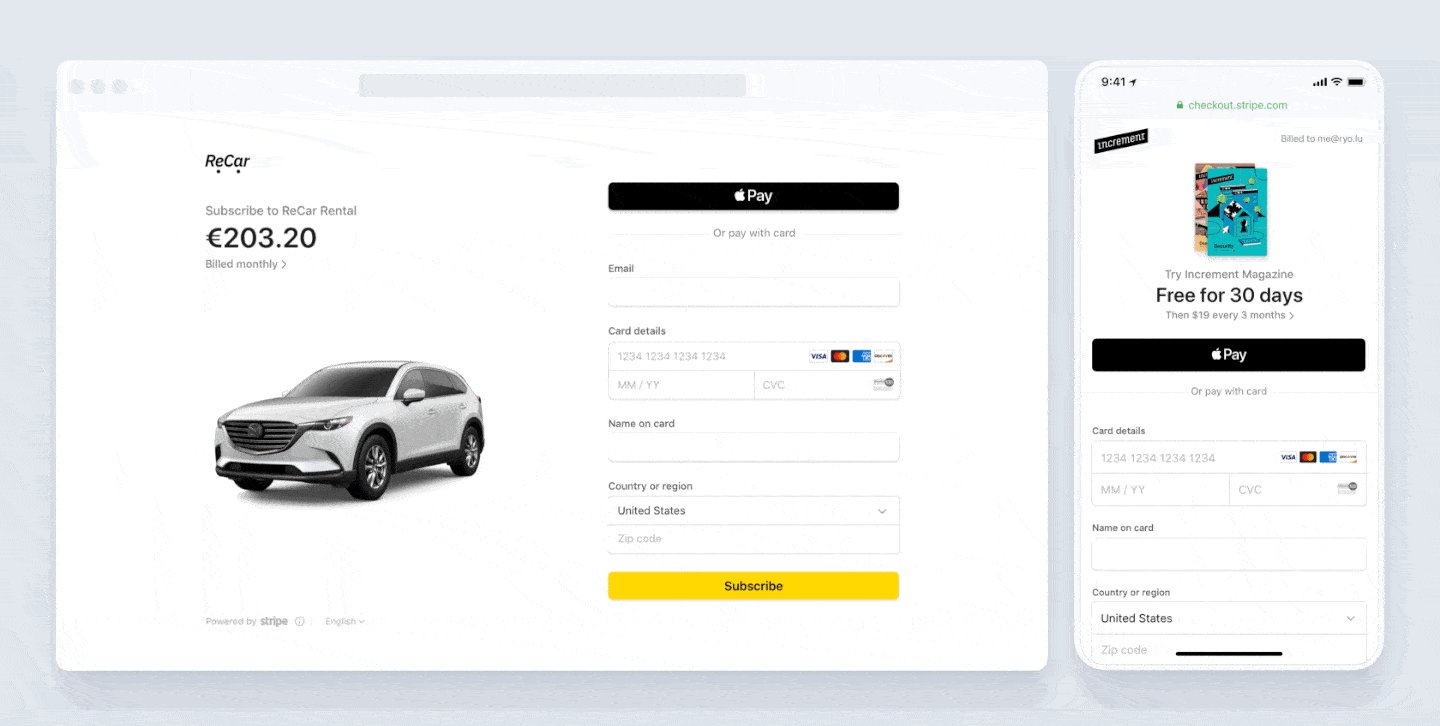
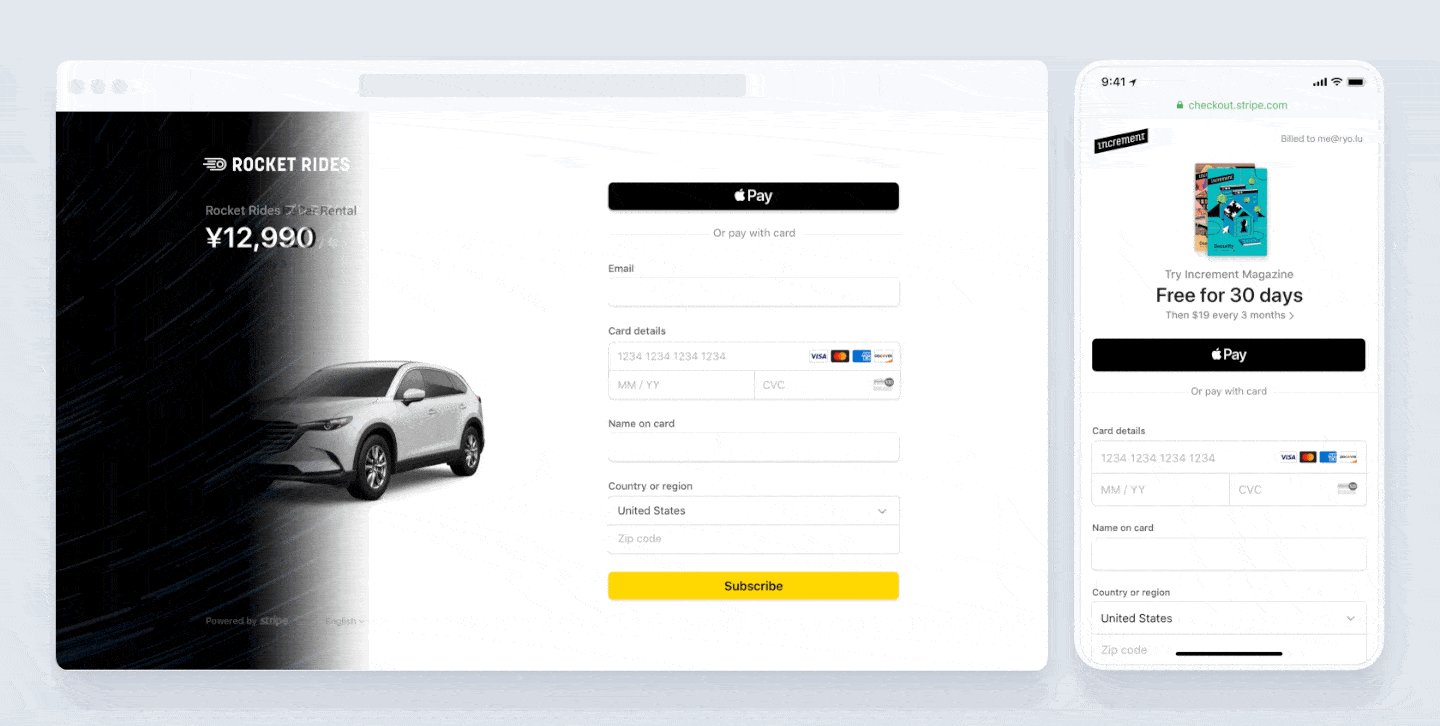
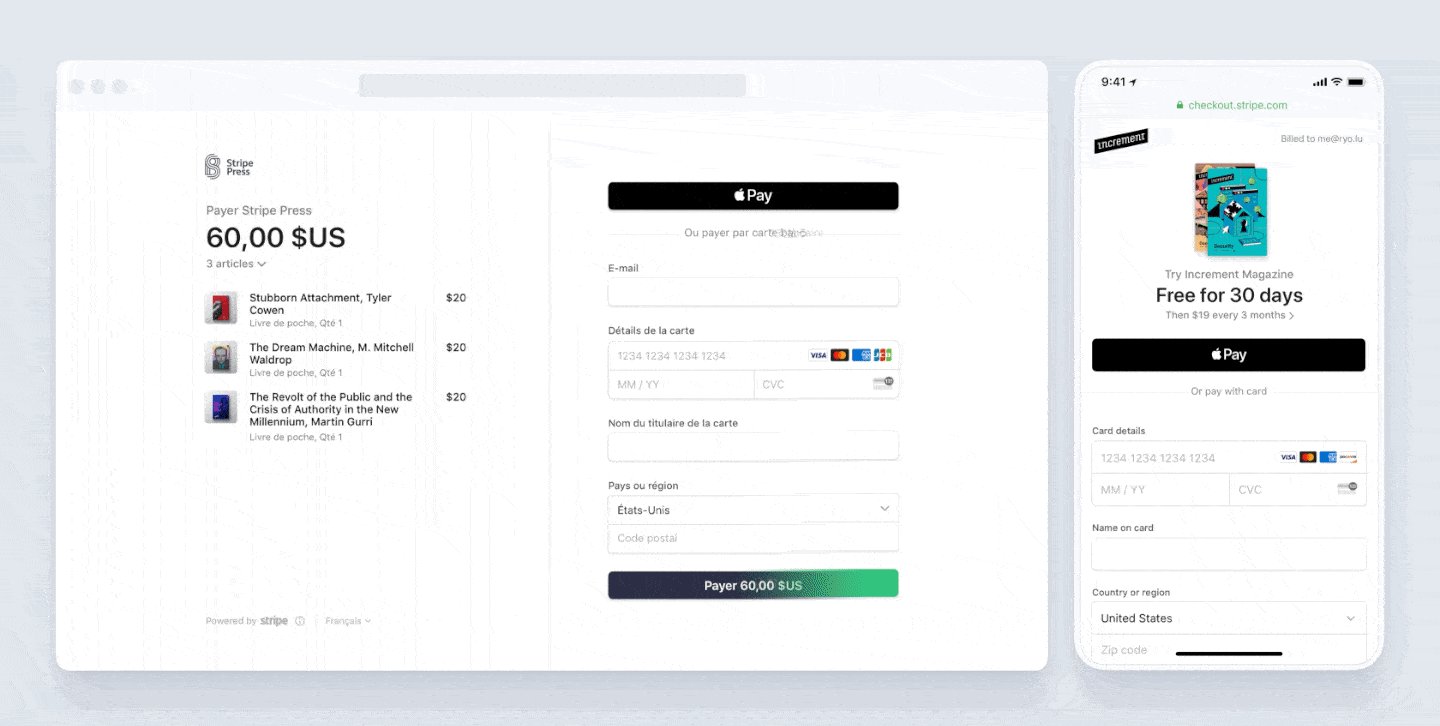
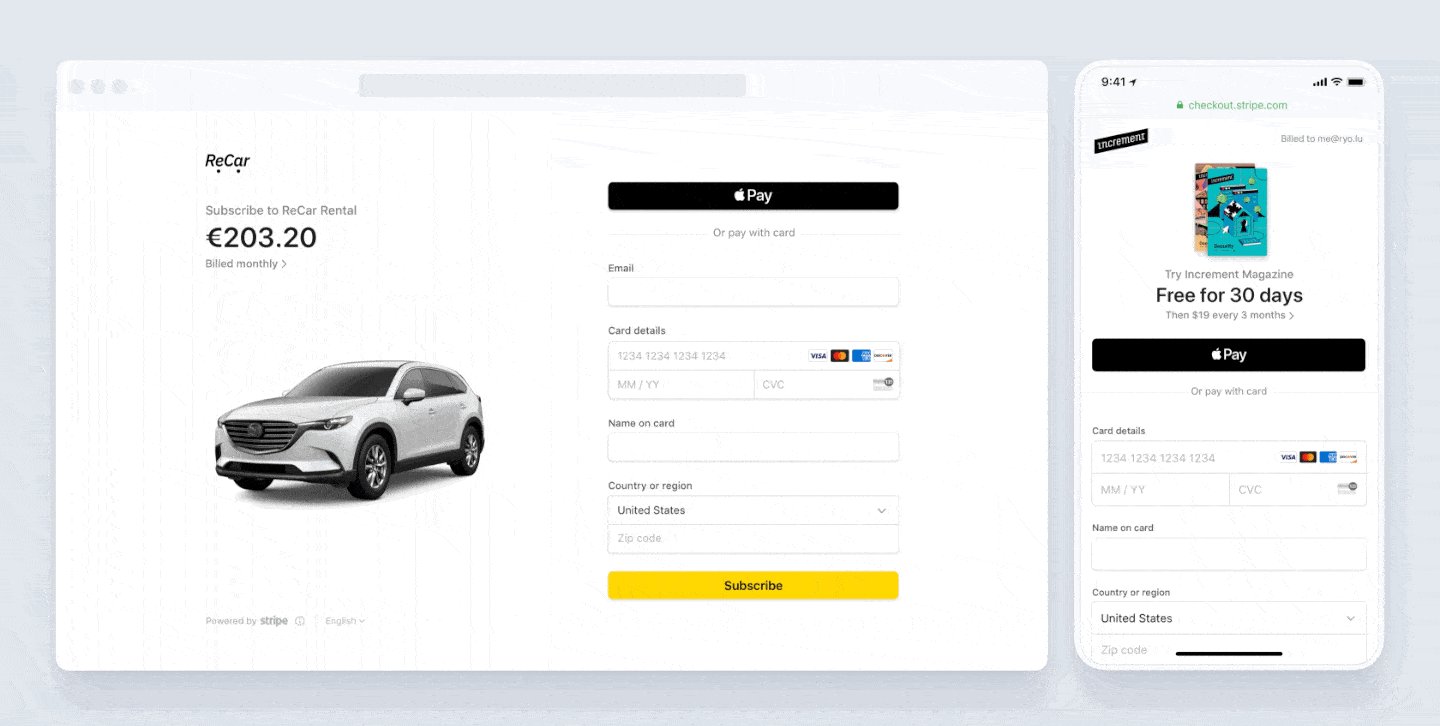
Use Stripe's suite of modular UI building blocks to design a secure payments experience that perfectly matches your site and helps you drive conversion. Stripe Elements: Embeddable UI components to build pixel perfect payments experiences

Stripe Review Is It The Right Payment Processor? AVADA Commerce
Stripe Design Services is a full-service interior design firm specializing in commercial and residential spaces. With a wide range of clientele, we are recognized for our unique, creative approach to design. 105 Locust Street, Suite C, Santa Cruz, CA 95060 (831) 431-6182

10 Striped Wallpaper Design Ideas Bright Bazaar by Will Taylor
To design your app settings page, use SettingsView. To design a sign in screen, use SignInView. Some views are root components. ContextView, SettingsView, and SignInView are view roots—the foundational components that contain all other UI elements—whereas FocusView is a child component of ContextView.

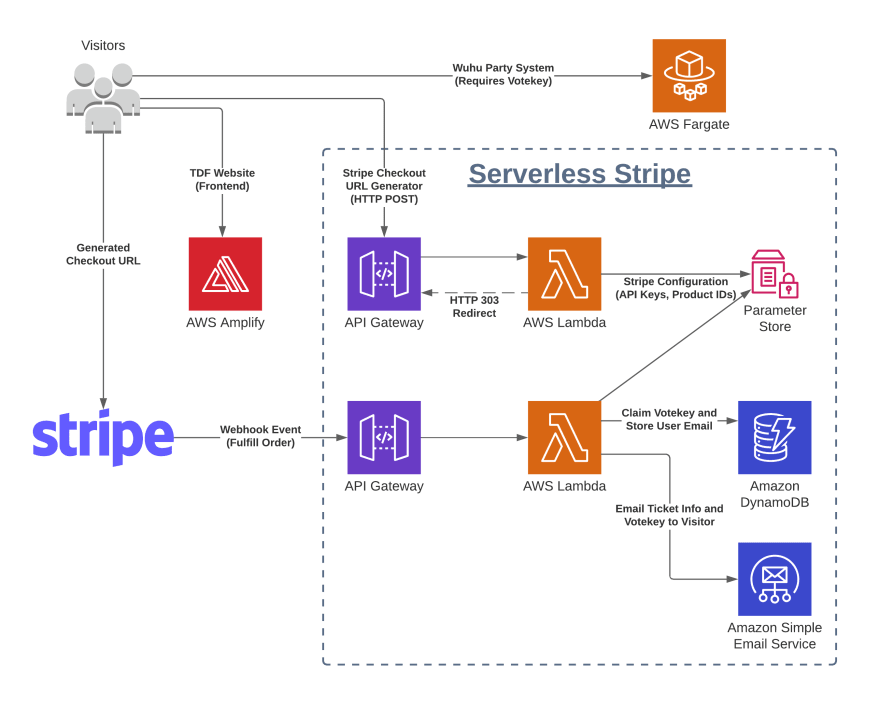
First Time with Stripe Fully Serverless Ticket Sales DEV Community
Designed with simplicity and efficiency in mind, the Stripe Design System is a collection of reusable UI components, guidelines, and resources that help businesses create cohesive and user-friendly interfaces. It offers a standardized approach to design, ensuring consistency across various platforms and devices..

Stripe Connect The Ultimate Guide to Building a Platform Business With Stripe Simple Programmer
There are surprisingly few tools that support perceptually uniform color models, and none that came close to helping us design a color palette. So we built our own. Visualizing color. We built a web interface to allow us to visualize and manipulate our color system using perceptually uniform color models.

10 Striped Wallpaper Design Ideas LaptrinhX
Payment Gateway System Design | Design Payment System | Payment Service Design | Stripe Product System Design - In this video, we are discussing how to desig.