Free Html5 Photo Gallery Website Templates FREE PRINTABLE TEMPLATES

Free Html5 Photo Gallery Website Templates Printable Templates
PhotoGallery is a free HTML5 photo gallery website template. It comes with a lot of cutting-edge features and assets like off-canvas full-screen search box, call-to-action button, image slideshow on header, sorted photo gallery, sticky sidebar navigation, custom sroll to name a few.

Free Html5 Photo Gallery Website Templates Printable Templates
Creating a simple image gallery using HTML, CSS, and JavaScript is a great way to learn the basics of web development. In the image gallery, you will be able to flick through images by selecting thumbnails to enlarge the image on the webpage. To create the gallery, you can use HTML to add the webpage content and CSS to add the styling.

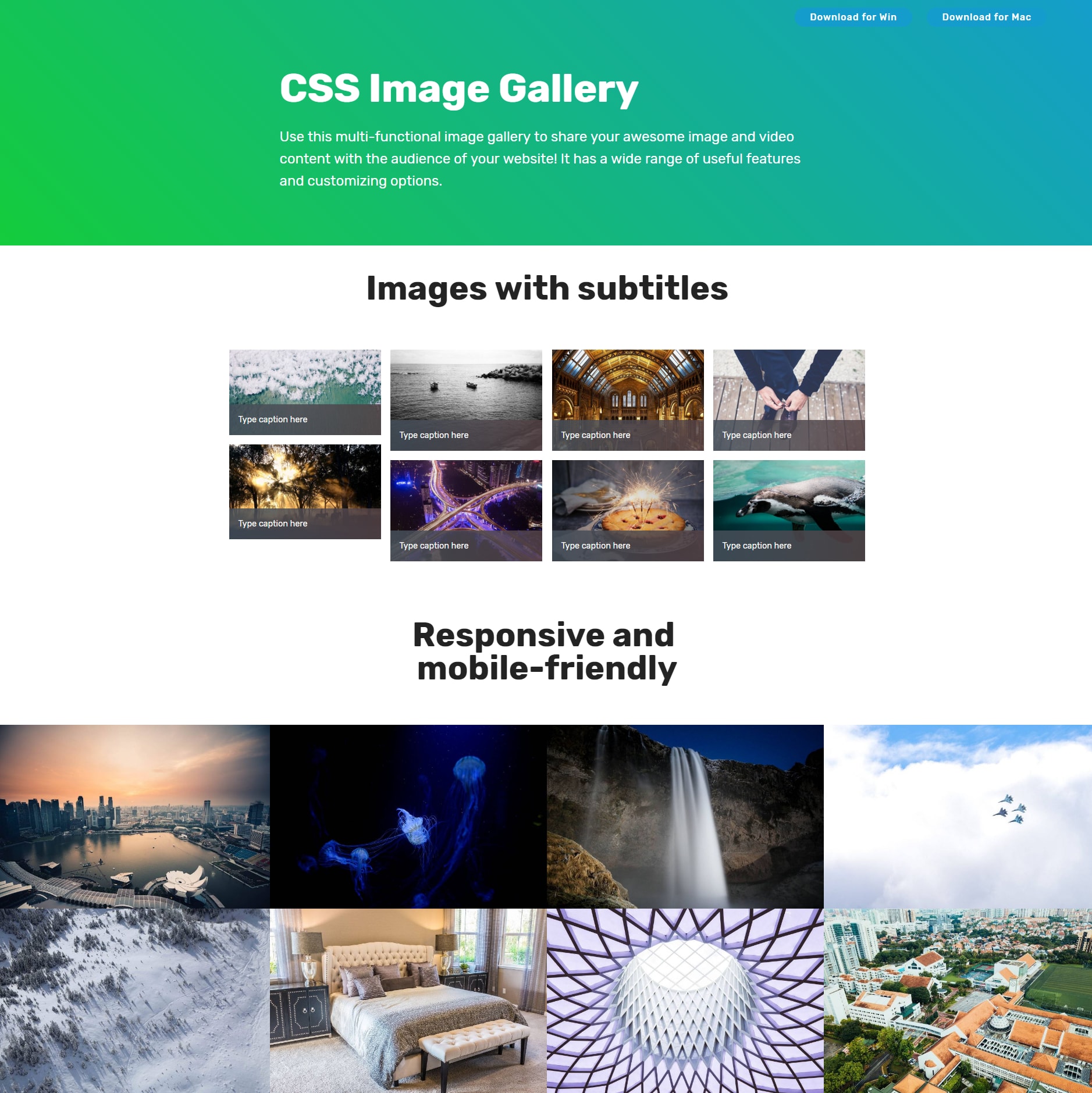
30+ CSS Image Gallery Examples Code Snippet OnAirCode
Step 2: Basic CSS Styling. Let's add some basic CSS styles to make our image gallery visually appealing. Create a file named style.css and link it to your HTML file. Body styles: This sets the font family, removes the default margin and padding, and sets a background color.

Project solution of Multiverse HTML5 Photo Gallery Project by Rohith
var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid. expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image. imgText.innerHTML = imgs.alt;

Free Html5 Photo Gallery Website Templates FREE PRINTABLE TEMPLATES
Simple HTML Photo Gallery with Source Code. Today we have easy to understand tutorial about creating a simple HTML photo gallery with complete source code. I also prepare a demo so you can take a look. It's a well-organized gallery with example. It included a great feature which replaces the main photo of the gallery when you click on thumbnails.

Make a Photo Gallery Using HTML & CSS YouTube
For this, we will modify the #gallery img CSS and it's as simple as adding in a filter style. filter: grayscale (100%); As you might be able to guess, this filter style will make the image 100% grayscale. Now, to make it colour again when we hover on it we will need to add a new CSS style. #gallery img:hover {. filter:none;

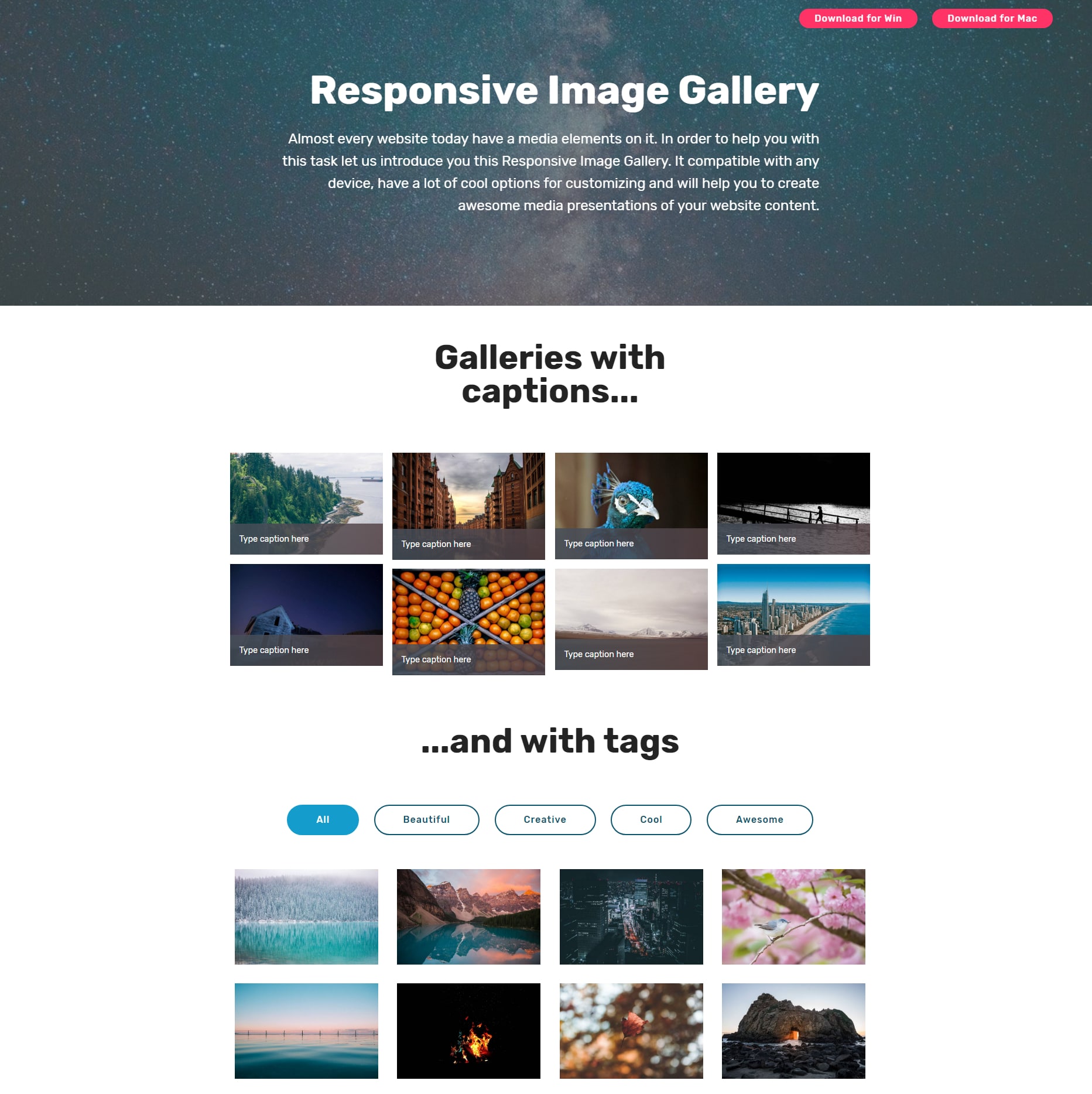
Pure CSS Responsive Image Gallery Fribly Web design help, Web development design, Simple
The W3Schools online code editor allows you to edit code and view the result in your browser
Build Multiverse HTML5 Photo Gallery Project codedamn
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

30 CSS Image Gallery Examples & Templates 2022 (2022)
Making Your Website Responsive What Are Your Options [Free eBook] What is also important here is that all of these html5 photo gallery tutorials certainly incorporate the CSS part, which is in most cases done with the latest CSS3 and which will take over the visual aspect of the web page. Make sure building a stylish and functional gallery will.

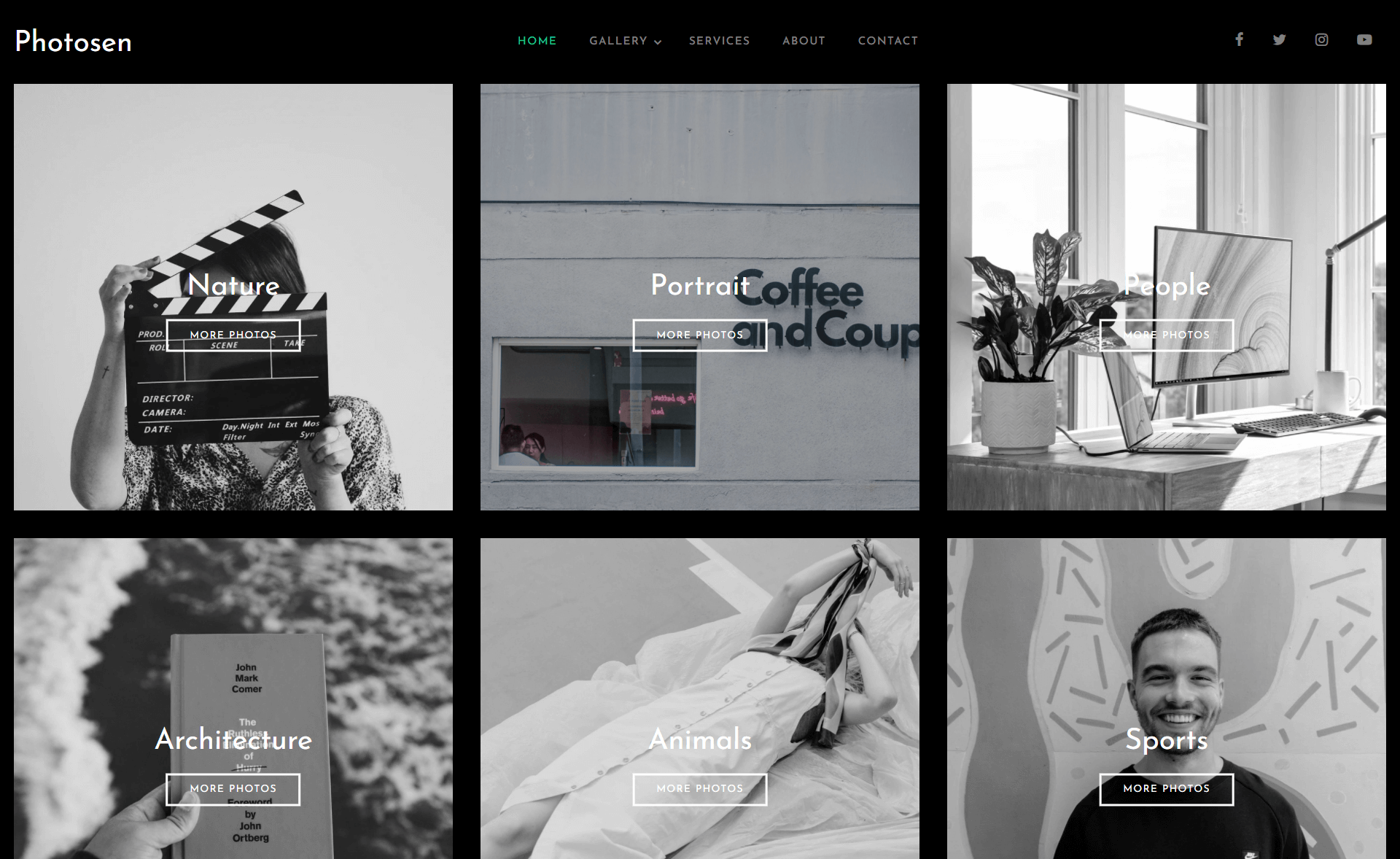
Photosen Free Bootstrap 4 HTML5 Photography Website Template
Step 1: The HTML code is used to create the basic structure of Image Gallery page. Since it does not contain CSS so it is just a basic structure. We will use some CSS property to make it attractive. index.html. .

27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples
Setting up the gallery itself is pretty easy. To begin with, you can create a div container to hold your gallery images. In the sample code below, you can see a div is added with a class name attached. These classes help with CSS styling later on. In the next example, the images are nested within the div container.

Nova Gallery Responsive HTML5 Multimedia Gallery YouTube
First, we must make the ul wrapper a flex container by setting its display property to flex. Once we do this, its direct children (the li elements) become flex items. .image-gallery { display: flex; } Now, all the flex items immediately line up on the main axis. By default, the main axis is the row dimension.

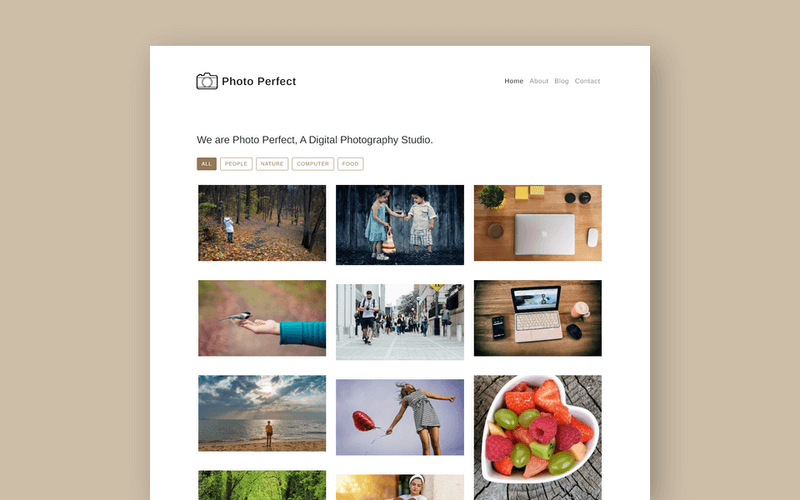
Free Photo Gallery Template Built with Bootstrap Super Dev Resources
"Juicebox is the easiest way to create responsive photo galleries for your site." "Creates stylish, HTML-compatible photo galleries with fluid navigation that you can easily embed into your website." "An easy-to-use responsive gallery that looks great out of the box." "Slick and responsive HTML5 galleries."

40+ Top Photo Gallery Website Using Html And Css, Photo Gallery Headshot
Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies. Goto Github. Anchors & Images. Custom Elements, Videos & Node Fragments. API Call Choose Controls (Toolbar): Page Theme Fullscreen Autofit Zoom + Zoom - Close.

Free Html5 Photo Gallery Website Templates Printable Templates
2. Galleria. Galleria is a free image gallery framework for JavaScript. The overall process of creating website image galleries for web and mobile devices becomes simpler with Galleria. Important features of Galleria are: 3. LightGallery. LightGallery is a newly built image gallery for JavaScript.

45 Free Photo Gallery Templates To Elegantly Display Your Work
Welcome to our collection of hand-picked free HTML and CSS gallery code examples.These examples have been carefully selected from a variety of sources including CodePen, GitHub, and other resources.This collection has been updated as of August 2023 with 32 new items.. CSS galleries are a design element that allows you to display a collection of images or other content in an organized and.